2023年2月からJimdoで運営していた小説とブログの個人サイト「ある裏庭」。
サイトの運営に慣れてきたことと、自分で管理したい範囲が広がったこと、そしてバックアップ機能もほしいと欲が出てWordPressへ移ることに決めました。
WordPressを動かすとなるとレンタルサーバーが必要ですよね。WordPressの基本的なことはある程度わかるので、無料のサーバーを使ってサイトの仕様をどうするか決めていきたい。
無料のレンタルサーバーでWordPressを使ってみる
無料のレンタルサーバーでWordPressの運営ができるところは限られていますね。
レンタルサーバー比較サイトもたくさん見ました。でも検索上位に表示されるのはどこもアフィリエイトサイト。無料より有料サーバーの方がいいよ、と誘導されます(そりゃそうだ)。
ひとまず触ってみないとサーバーもよくわからないので、無料でWordPressをインストールできる以下3社のレンタルサーバーを借りてみました。
それぞれアカウントを取ってWordPressをインストールします。
紹介していたエックスフリーは2023年10月3日に受付停止しました。
後継サービス「シンフリーサーバー」が提供されたのでリンク先を変更済。
高性能でおすすめです。詳しくは以下の記事をご参照ください。
XREAは少し設定が面倒
XREAはアカウントを取得すると.shopというドメインが一年間無料で使えるようになります。自動更新しない設定になっているので.shopドメインを使用しても料金は発生しませんが、二年目以降も使用したい場合は更新料金が発生します。
更新料金を支払うつもりがないなら一年後には消えるドメインなので、最初から使わない方がいいかなと思います。
XREAの設定は新コントロールパネルから行いました。
XREAで使用できるアドレスは
http://アカウント名.sサーバー番号.xrea.com
これが無料で使えるサイトアドレス(サブドメイン)です。
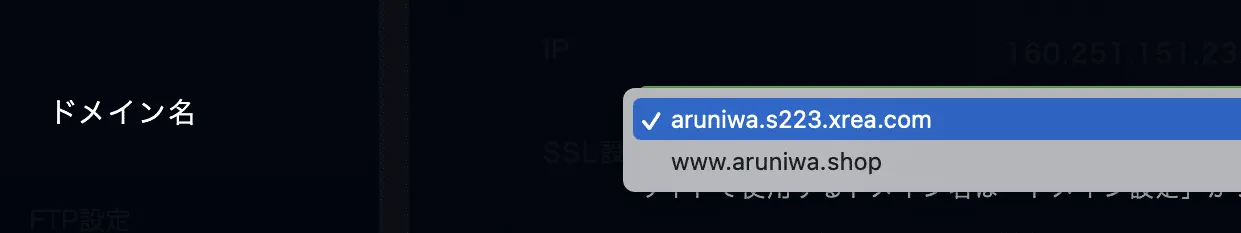
でも最初はメインで使用するサイトのドメインが.shopになっているので、XREAのサブドメインをメインで使うには設定を変更する必要があります。
サイト設定メニューからメインとなっている.shopのURLをクリックし、「サイト設定の変更」で転送設定欄に入っているURLを削除して保存します。
その後、サイト一覧からXREAのサブドメインを選択し「サイト設定の変更」を開いて、ドメイン名のところからXREAのサブドメインを選択して保存。

これでXREAのサブドメインの方がメインに変わるはずです。
サイト一覧でメインのサイトを開いたまま、ページ下部にあるWordPressをインストールします。
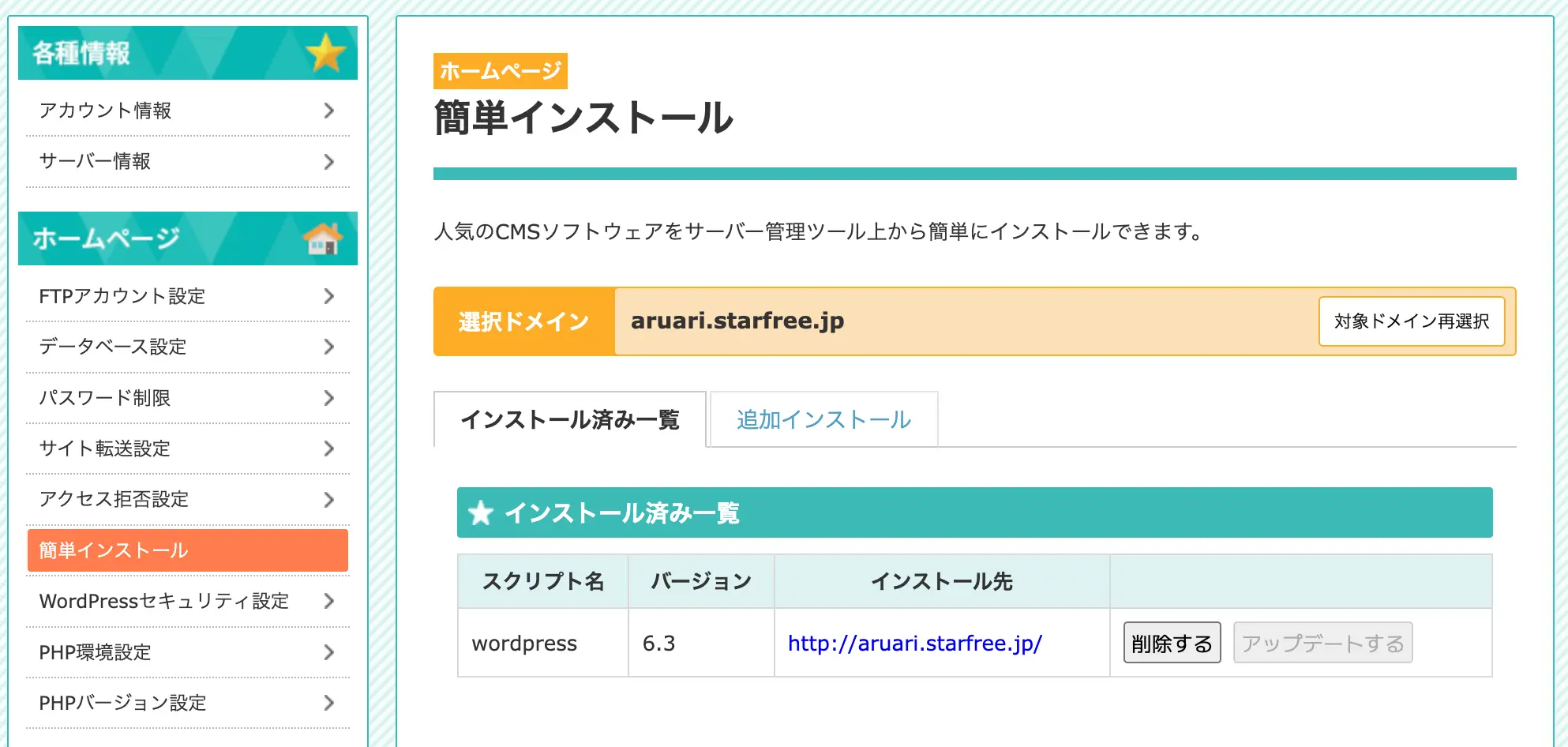
スターサーバーフリーにWordPressをインストール
XREAほど面倒な設定はなく、管理画面から簡単にWordPressのインストールを行えました。(アカウント取得からサイト開設の過程などは省略)

スターサーバーフリーは管理画面からWordPressにログインするメニューがないので最初にインストールした時、管理画面のURLをブックマークしておきます。
たいていは
http://ユーザー名.starfree.jp/wp-login.php
がログインURLになっていると思います。
初めにXreaでコンテンツ作成を始めたんですが、広告の位置が邪魔だったのでお試し作成はスターサーバーフリーにしました。
スターサーバーフリーも広告はありますが、モバイル閲覧時のみなのでPCで表示確認する時の邪魔にはならないと思います。
現在(2024年5月時点)でおすすめできる無料レンタルサーバーはシンフリーサーバーです。
スターサーバーフリーと同じ更新条件ですが、10GB・広告なし・SSLと高機能です。
データ移行作業
Jimdoはエクスポート機能やバックアップもないので記事は手作業で移していきます。
これは100ページを超えてるサイトだったら結構時間のかかる作業だと思いますが、このあとRSSによる移行方法なども紹介しているのでそちらもご覧ください。
最初に入れるプラグイン
WordPressのダッシュボードへ行き、最初に以下のプラグインを二つを入れました。
- LightStart – サイトをメンテナンスモードにするプラグイン
- All-in-One WP Migration – バックアップデータを作るプラグイン
LightStart – Maintenance Mode, Coming Soon and Landing Page Builder
メンテナンスモードにする代表的なプラグインで、設定を有効にするだけでサイト全体をメンテナンスモードに変更できるので、編集中のサイトを第三者に見られる心配はありません。
All-in-One WP Migration
こちらはバックアップデータを作れるプラグイン。デザインや設定を含むすべてのデータをPCに保存できるので引越し先へも簡単に移せます。
※追記:インポートデータの容量は、サーバー側の最大アップロードサイズまでという仕様になったようです。
マルチサイト化した場合は課金が必要
WordPressをマルチサイト化すると、このプラグインでバックアップする場合は課金が必要になります。
WordPressの設定
WordPressのダッシュボードから「設定」を開き、サイトアドレスやディレクトリの指定、メールアドレスなど最低限の項目を設定しました。
初期設定は下記サイトに詳しく書かれているので参考になると思います。
最低限の設定をしておけば他は後からでも変更できるので、先にデータ移行を始めちゃいます。
Jimdoからの移行作業
Jimdoからの移行作業の話は少し長いので別の記事に書きました。
一つのWordPressにJimdoで書いていた記事を全てコピペし終わればエクスポート機能でバックアップでき、引っ越す時はプラグインでデータの移動が簡単になります。
Jimdoが手作業だったことを思うと、WordPressのカスタマイズは楽だなあと思っちゃいますね。
ウィジェットでページの細い位置にパーツを入れられるし、表示条件も複雑な指定ができてすごく便利です。
インストールしたテーマ
Cocoon
無料なのに高機能で有名なテンプレートです。ほしいと思っていた機能がほぼこれに入ってる。デザインを入れたらすぐ移れそうな感じです。
カスタマイズをするのでCocoonの公式から子テーマもダウンロードしました。
初期設定をしていく
Cocoon設定でヘッダーやインデックスの表示方法や配色などを設定していきます。記事を入れてからやった方がわかりやすいかも。
PCレイアウトは2カラム右メニュー。移転前と同じレイアウトにしました。
小説は横幅が広いと文章が読みづらくなるので、小説の可読性を重視してメインカラム幅を600〜700pxくらいに。
その他、細かいデザイン調整などは子テーマのスタイルシートを編集していくんですが、これはまたコンテンツがある程度できてからにします。
小説の投稿・管理方法
小説は表紙(小説タイトル、概要、目次)と本文を紐付ける必要があります。
これを投稿のカテゴリーでやるか、固定ページの親子ページで紐づけするか、という感じになるんですがいずれも理想の形になりませんでした。
いろいろ検討した結果、管理しやすそうなカスタム投稿機能を使うことにしました。
この辺りは長くなりそうなので別の記事にまとめようと思います。
インストールしたプラグイン
書いてみるとすごく長くなってしまいました。
プラグインは何を入れたかという備忘録なので読み飛ばして大丈夫です。
以下の公式記事でCocoonの機能と重複するプラグインなどがまとめられています。プラグインを入れる前に重複していないか要確認。

Advanced Editor Tools
ブロックエディタとクラシックエディタを拡張、強化します。
小説を書く時は行頭を一字下げ(一文字空白)をしますが、エディタが勝手に行頭の空白を削除してしまいます。このプラグインを設定することで小説の一字下げや空白改行ができるようになります。
All-in-One WP Migration
先ほど紹介しましたが、サイトの移転をする時、簡単に引っ越しできるプラグインです。
今は仮の無料レンタルサーバーなので、本格的に運営するサーバーが決まったら全てのデータをこれで移行させます。
バックアップデータも取れるのでこれは本当に便利。
Category Order and Taxonomy Terms Order
ドラッグ & ドロップでカテゴリーの順番を並べ替えるプラグイン。
カスタム投稿のカテゴリーも対象です。
Custom Post Type UI
カスタム投稿を可能にするプラグイン。
ブログは「投稿」、複数ページになる小説は「カスタム投稿」で分けることにしました。
Enable Media Replace
アップロードした既存の画像を上書きでき、投稿に使用している画像を新しいもので置き換え可能になります。画像の修正はよくやるので……。
Force Regenerate Thumbnails
既に登録されているサムネイル画像を一括で再生成できます。未使用のサムネイルを削除することもでき、無駄な容量を削減できます。
Pages with category and tag
固定ページにカテゴリーとタグを追加できます。
カスタム投稿プラグインを入れたので、必要なくなれば消す予定。
WPForms Lite
メールフォーム、問い合わせフォームをドラッグアンドドロップで簡単に作成できます。
xili-tidy-tags
カテゴリーとタグを分類できるようになります。
このサイトではブログと小説それぞれにタグを分類表示できるようにしました。
Yoast Duplicate Post
投稿と固定ページの複製がクリックひとつでできるようになります。
以上が最初に入れたプラグインでした。
画像関連のプラグインで当サイトが使っていたものをまとめたこちらの記事もあわせてご覧ください。
これでサイト作りを始めます
プラグインのインストールは結構多くなりました。使っているうちに入れ替えると思いますが、ひとまずこれでサイト作りをしていきます。
小説の投稿をどのような形で公開していくか、テスト投稿をいろいろしてみて悩んだんですよね。でもカスタム投稿で管理することに決めたので、これから良い表示・管理方法を模索していきたいです。
サイトを公開できる状態になったら
サイトのコンテンツが公開できる段階まで準備できたら、本格的に稼働できるレンタルサーバーに移ります。
無料にするか、低額のレンタルサーバーに移るか。容量はどのくらい必要か。
自分の運営方針に合ったサーバーを決めます。
ある裏庭でレンタルサーバーを決めた時の記事はこちら。