ある裏庭をご覧いただきありがとうございます。
この記事はWordPressに慣れてきた方向けの内容になります。テーマはCocoon使用。
私は趣味の範囲で小説の執筆を楽しんでいます。
作品の公開は小説家になろうやカクヨムなどの投稿サイトに投稿する方が簡単なんですが、不特定多数の目に触れると気を使うような作品もあります。
そういったものは自分のサイトで書いた方が気分的に楽なので、WordPressでサイトを立ち上げました。
前回の記事では無料のサーバーでWordPressを立ち上げたことや、インストールしたプラグインについてまとめているので、良ければこちらもご覧ください。
私がイメージしているウェブ小説は小説家になろうやカクヨムを参考にしています。
例えば10ページの小説をWordPressで公開しようと思ったら、表紙(ジャンル、目次、概要を書いたページ)と本文を紐付ける必要があります。
これを投稿のカテゴリーでやるか、固定ページの親子ページで紐づけするか、という感じになるんですがいずれも理想の形になりませんでした。
そしていろいろ模索した結果、小説の仕様を次のようにしました。
- 小説カテゴリーを作り、子カテゴリーを短編・中編・長編で分類する
- 小説はカスタム投稿で書く
- 小説表紙はアーカイブに出力する(カテゴリー一覧に載せるため)
- 小説本文はアーカイブに出力しない
- 目次(本文のサブタイトル)はサイドバーに載せる
- サイドバー目次の更新を自動化
- 短編は例外。表紙なしで本文を直接投稿に書く
小説の表紙だけアーカイブ(新着・カテゴリー)一覧に表示されるという仕様です。
本文をアーカイブに出力すると新着にブログ記事や複数作品の本文がごちゃまぜになってしまうので、出力しません。
詳しいことはこれから書いていきますね。
小説コンテンツの構成
小説ページのレイアウトはメインカラムが本文のみ、サイドバーはカクヨムのように目次を表示させて余計なメニューは非表示にしたいと考えています。
これはCocoonでウィジェット表示条件を変えれば実現できます。
本文はどのような形で投稿するのがベストなんでしょう?
いろいろ試してみました。
投稿の場合
小説は時系列記事ではないのでブログに該当しないけど分類は必要です。
作品をカテゴリーで分類して表紙を新着に出したいけど、本文ページは新着記事に表示したくない。
でもアーカイブに出力しない設定にすると、カテゴリーの一覧に本文ページが出てこなくなり目次を作るには不便です。
外観 > メニューから目次を作るのは簡単にできるけど、手作業ではなく自動で表示させたい。
固定ページの場合
カテゴリー分類ができないので(プラグインで対応は可能)親子ページを設定し、子ページのリストはPHPを書いて目次にするという方法になりそうです。
ただ固定ページは公開してもインデックス一覧に新着として表示されません。
作品の表紙は新着に表示させたいんですよね。
これはPHPを書いてテンプレートを作ればいけるのだろうけど、そこに時間をかける労力も知識もないので厳しい。
理想の形
一番近い形にできそうなのは、表紙を投稿に書いて本文を固定ページにする。これをやってみたんですけど固定ページの管理が大変だなあと思いました。
長いお話をここで書くつもりはないんですけど、短編でも1万文字以上なら1ページ4000文字くらいまでにして3ページほど。
長い目で見て10ページの作品を10本書けば100ページですよ。
固定ページのどれがどの作品の本文か分からなくなりそうで、管理できるかな?という不安が(´-﹏-`;)
何より目次を作るのが難しい。親ページがないので子ページでリストを作ることができないのです。
いろいろ検討した結果、管理しやすそうなカスタム投稿機能を使うことにしました。
実は創作・同人サイトに特化しているWordPressテーマ「Easel」も入れてみたんですけど、カスタム投稿が最初から用意されていて便利な反面、それ以外の機能はあまりないというか自分の欲しい機能が入っていなかったのでCocoonに戻しました。
最初から全てが揃っているCocoonを入れたせいで、他のテーマを使えなくなってしまいました。
ある裏庭ではプラグイン「Custom Post Type UI」を使って小説投稿を分けたいと思います。
カスタム投稿を使う
カスタム投稿ってなんだろう?
最初はよくわからなかったので調べてみました。
カスタム投稿とは

このサイトの解説を読んでなるほど、と勉強になりました。
タクソノミーやタームという知らなかった言葉が出てきますが、カテゴリーやタグみたいなものなんですね。
ある裏庭で掲載する小説をarunovel(カスタム投稿タイプ)として、そこに書くものを作品(タクソノミー)とする。その作品に属するものを作品名(ターム)に分類するイメージでいいのかな。
固定ページのように親子設定ができて、投稿のようなアーカイブに出力しない設定もできます。
プラグインを使ってカスタム投稿タイプを追加
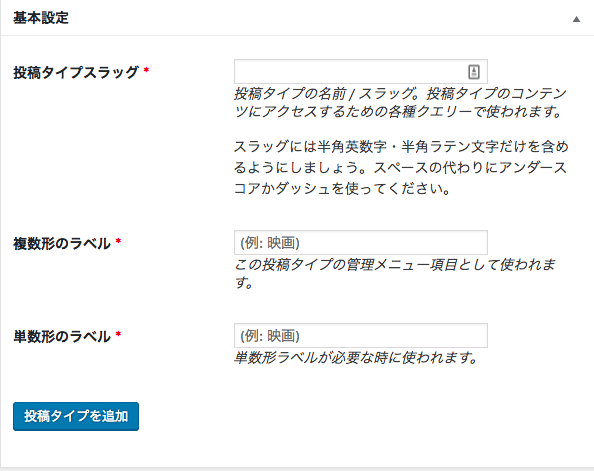
上記サイトの説明を参考に、プラグインCustom Post Type UIを使ってカスタム投稿タイプを追加してみました。

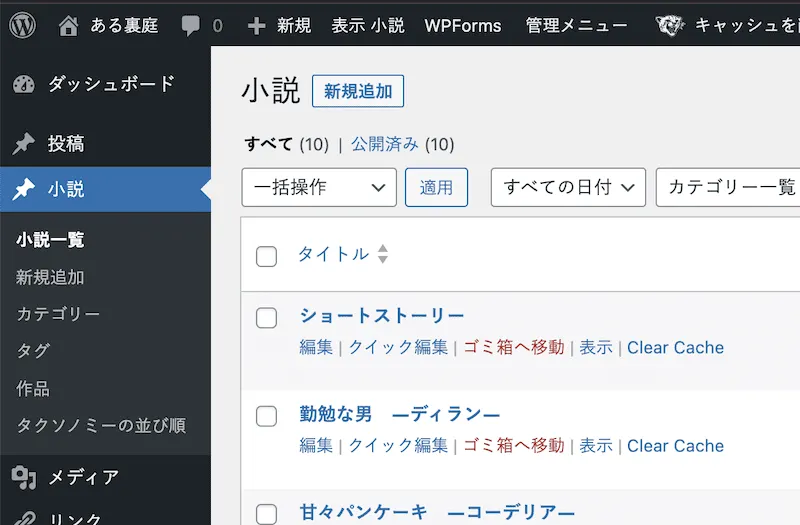
カスタム投稿タイプを追加すると、ダッシュボードに小説メニューが増えました。
作品の表紙は投稿と同じようにカテゴリー短編や中編などにチェックを入れてカテゴリー一覧に表示させます。
本文に該当するページはカテゴリーを設定せず、ターム作品名を割り当てて、アーカイブに出力しない設定にする。
これで新着に表示されるのは表紙のみ。
表紙を親、本文を子に設定しているので、本文ページの順序を並び替えれば表示したい順に設定できました。
目次の作成
サイドバーに表示する目次メニューはダッシュボードの 外観 > メニュー から作成したものと、PHPファイルに書いてアップロードしたもの、2種類使って表示してみました。
メニューから手作業で作成した目次は今のところページが増える予定のないもの。
PHPで作成した目次メニューはページが増えれば自動で追加されていきます。
外観のメニューから目次を作る
メニューの編集画面ではカスタム投稿がメニュー項目に表示されません。
なのでライブプレビューで管理に移動してメニューの編集をします。
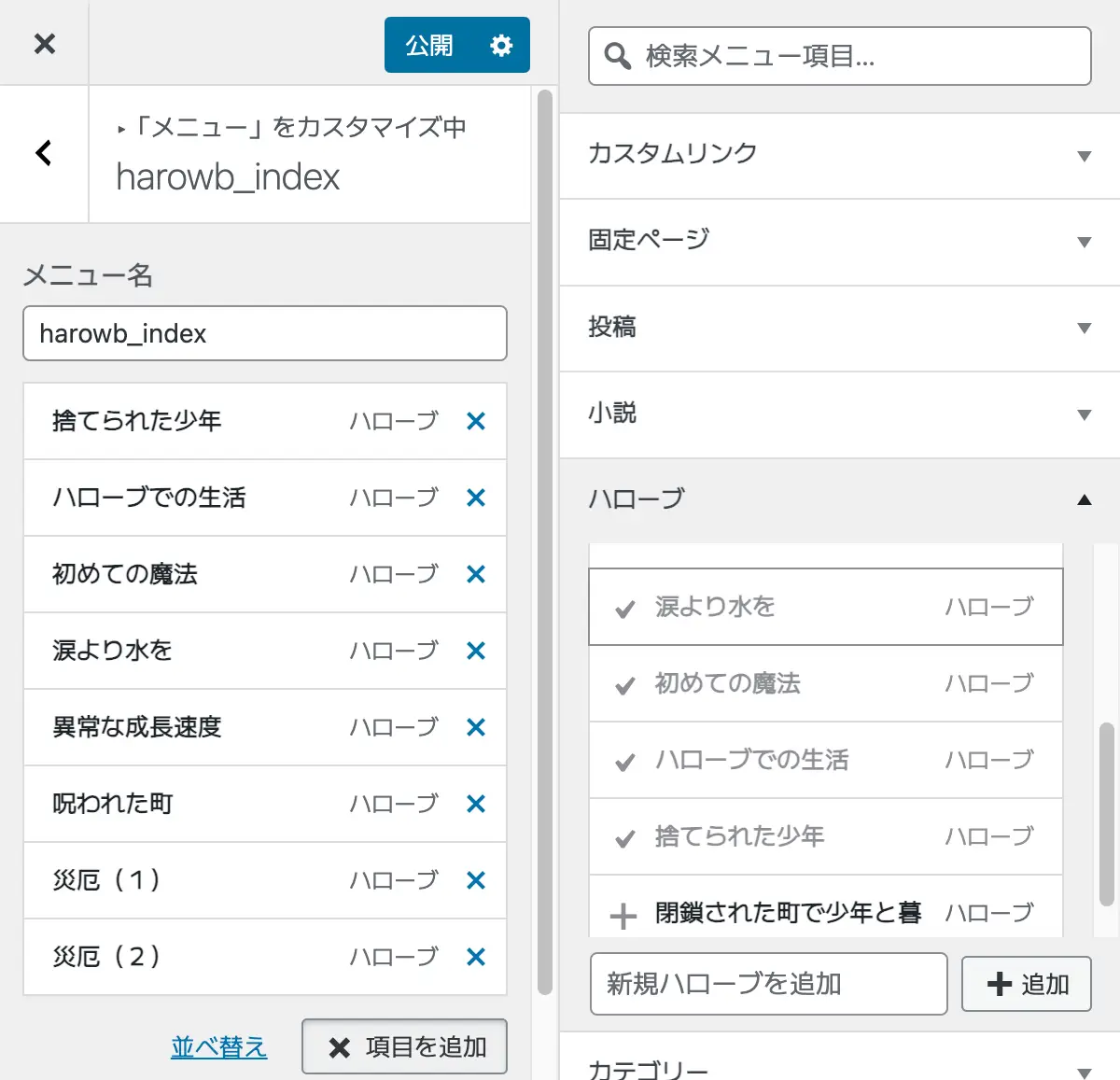
メニューを新規作成して作品名がわかるメニュー名を入力します。
メニューの位置は設定しません。

メニューに追加したいカスタム投稿から本文を選んで順番に入れていき、最後に右上の 公開 ボタンを押すと保存されます。
公開と書いてありますがメニューの位置を設定していなければ、サイト上に表示されることはないです。
メニューで目次を作るのは簡単ですが、ページが増えるたび手作業で目次を更新していく手間がかかります。
ページ数が少ないもの(5ページ以内とか)はメニューで、それ以上のボリュームならPHPで作るといいかもしれません。
PHPで目次を作る
特定のターム一覧を出すにはPHPを書く必要があるみたいなので、PHPファイルを書いてサーバーにアップロードします。
PHPファイルはショートコードで読み込ませるので、function.phpにコードを追加。
以下の記事を参考に作成しました。
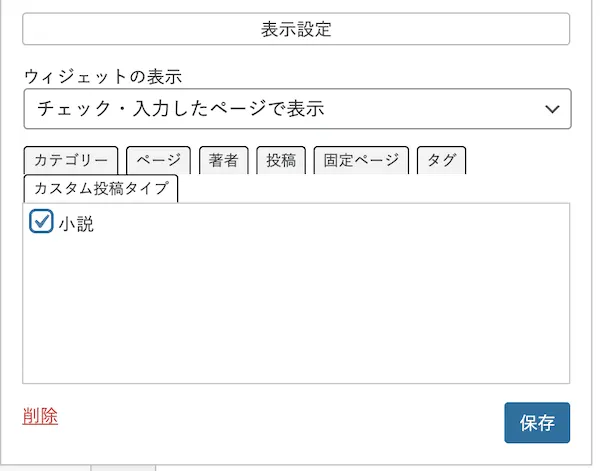
準備ができたら「外観 > ウィジェット」を開いて「サイドバースクロール追従」にカスタムHTMLを追加してショートコードを追加します。表示条件にはカスタム投稿タイプを指定。

これで作品ページを開くと目次がサイドメニューに表示され、PCでは追従するようになりました。
カスタム投稿タイプの名前は適当につけてしまいましたけど、作品名でつけた方がいいかもしれません。ボリュームのある作品ごとに投稿タイプを作るという形です。
最初に作ったarunovel(カスタム投稿タイプ)はボリュームの少ない作品専用としました。
小説サンプル
この作品は中編以上のボリュームになるので専用のカスタム投稿タイプを作成しました。
デメリットもあります(解決済み)
このやり方だと次のデメリットがあります。
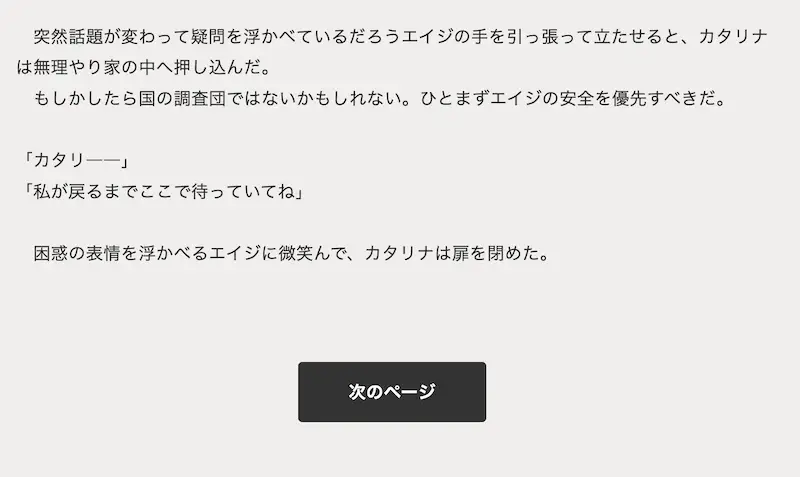
- ページナビ(次のページ・前のページ)リンクが表示されない。
- 小説本文に関連記事が表示されてしまう。
どうやらカスタム投稿は前後の記事リンクを取得できないようです。
アーカイブに出力する、しない設定に関わらず表示されませんでした。
この辺は仕方ないと割り切って、「次のページ」リンクを手作業で入れることにしました。

また、アーカイブに出力しない設定にも関わらず、関連記事には同じカスタム投稿タイプの記事が表示されてしまいます。どこかの設定が影響しているのかもしれませんが、非表示にする方法を見つけられませんでした。
この辺りは対策がわかればまた変更したいところです。
どちらも対処方法がわかったので以下に追記(2023/09/30)
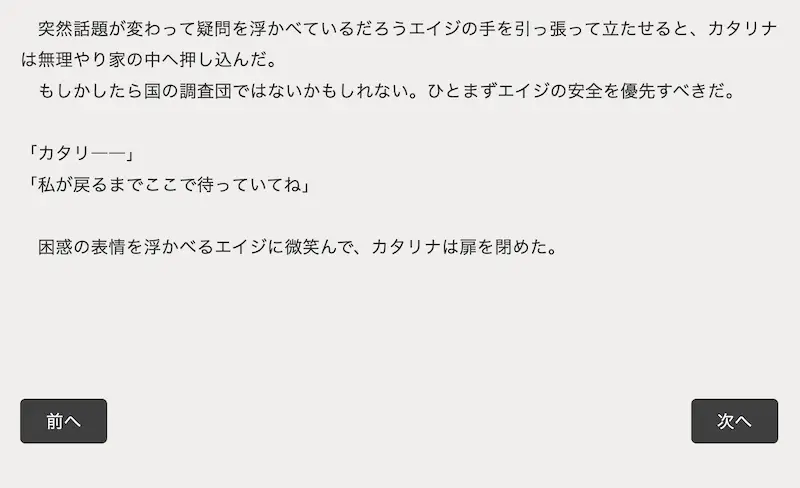
ページ送りナビ(次のページ・前のページ)リンクを表示する
phpで簡単なコードを書けば表示できるようになりました。
<div class="custom-navlink">
<?php if (get_previous_post()):?>
<div class="prev-post">
<?php previous_post_link('%link', '前へ'); ?>
</div>
<?php endif; ?>
<?php if (get_next_post()):?>
<div class="next-post">
<?php next_post_link('%link', '次へ'); ?>
</div>
<?php endif; ?>
</div>
上のコードを書いたphpファイルを作って子テーマのあるフォルダにアップロード。
ウィジェット「カスタムHTML」を投稿本文下に追加。そこにphpファイルを読み込むショートコードを書いて表示条件には「任意のカスタム投稿の時に表示」と指定すると

同じカスタム投稿記事の時だけ前後の記事リンクが自動で表示されるようになりました。
コードはこちらの記事を参考にしました。
このページ送りナビはWordPressとCocoonのバージョンアップに伴い、表示されるようになりました。そのため、現在は撤去しています。
カスタム投稿の関連記事を非表示にする
カスタム投稿にも専用のclassがページのbodyに付与されていたので、cssで非表示にすることができました。
.single-custompost .related-entries { display:none; }
太字の部分はカスタム投稿のスラッグを指定します。
カスタム投稿をアーカイブ一覧に表示させる
function.phpを編集して、新着やカテゴリー一覧にカスタム投稿が表示されるよう設定します。
これは次の記事で参考にしたコードをまとめています。
プラグインで小説を書きやすいエディターに変える
WordPressで小説を書く時、一字下げや空白行が消えて困ったことがありました。
これはプラグインを入れることで解決できました。