WordPressには最新の投稿か固定ページのどちらかをフロント(トップ)ページの表示として選択できますね。
最新の投稿を選択するとテーマCocoonの設定でフロントページの表示をいろいろ変更できるようなので、設定を変えてみました。
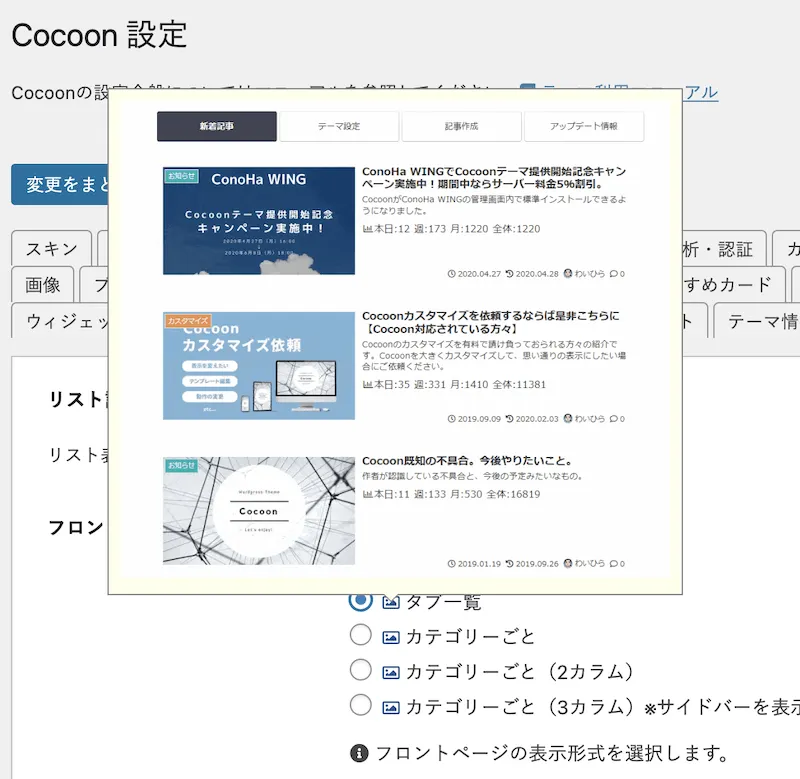
Cocoonのインデックス(フロントページ)設定
フロントページタイプ(トップページの表示形式)に色んな種類がありますね。

表示させたいカテゴリーも複数選べて便利です。
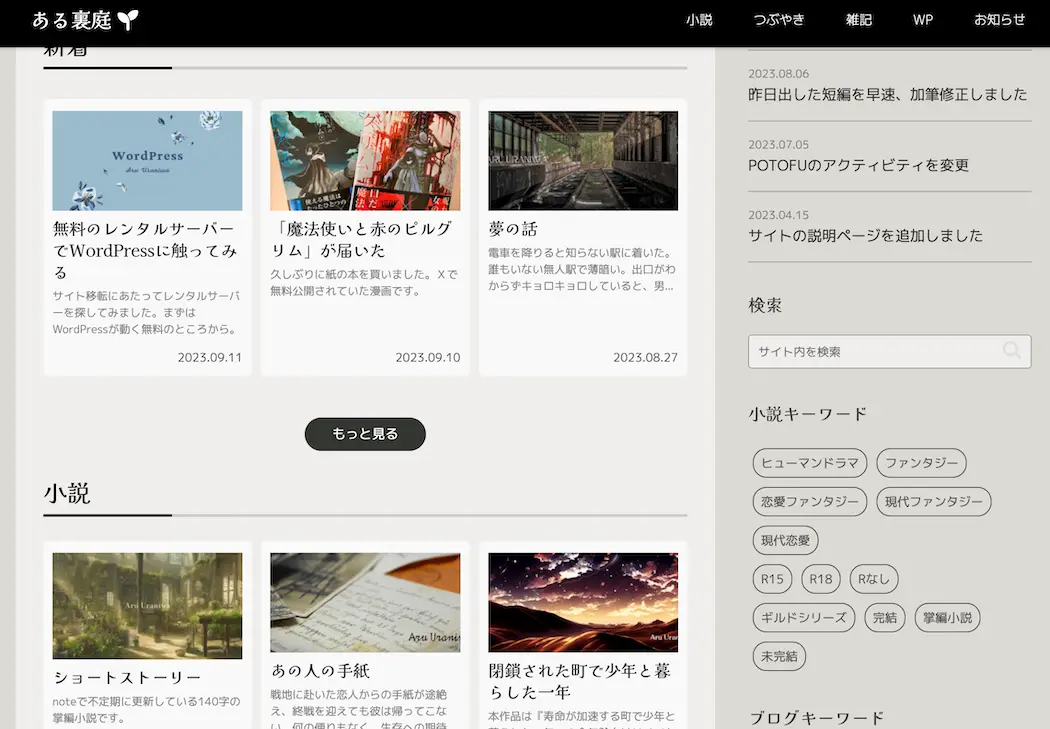
タブ一覧が見やすいと思ったので、新着(変更不可)と小説カテゴリーが表示されるように設定してみました。
⋯⋯が。
表示確認をしていて、ふと気づきました。
カスタム投稿の記事が新着に入っていない……?
どうやらCocoonはカスタム投稿に対応していないようで、フロントページの新着一覧に表示されていません。
表示させるにはPHPに手を加えないといけないみたいですが、一からPHPを書く知識がないので私には難しい(´-﹏-`;)
色んなサイトを巡って探してfunction.phpにそれらしいコードを追加してみたけど、うまく表示させられず。
表示できても管理画面のカスタム投稿一覧に通常の投稿記事が混ざるようになってしまったり……いい方法が見つからない。
テンプレートそのものをPHPで書く方法とかはあったんですが、難易度高めだったので手を出せませんでした。
カスタム投稿について書いた前回の記事はこちら。

カスタム投稿を新着、カテゴリー、タグ一覧に表示する
外観 > テーマファイルエディタへ行き、function.phpを開いて以下のコードを追加してみました。
// カスタム投稿を新着、カテゴリー、タグ一覧に表示する
add_action( 'pre_get_posts', 'foo_modify_main_queries' );
function foo_modify_main_queries ( $query ) {
if ( ! is_admin() && $query->is_main_query() ) { // 管理画面以外かつメインクエリーを対象とする
if ( $query->is_home() || $query->is_category() || $query->is_tag() ) {
$query->set( 'post_type', array('post','カスタム投稿名')); // 投稿とカスタム投稿を含める
}
}
}‘カスタム投稿名‘の部分は自分が設定したカスタム投稿タイプのスラッグに変えて保存。(複数のカスタム投稿タイプを追加できます)
すると、カテゴリーやタグなどのアーカイブ一覧にはカスタム投稿が表示されるようになりました!
でも残念ながらフロントページにカスタム投稿は表示されず。
Cocoon設定のフロントページだけ上のコードじゃだめなのかも。
追記:表示されないのはフロントページタイプのタブ一覧のカテゴリータブ、カテゴリーごとのいずれか選択時。デフォルトの一覧ではカスタム投稿の新着が表示されていました。
固定ページにショートコードで表示させてみる
固定ページでショートコードを使って新着記事(new_list)に表示できるか試してみました。
[new_list count=3 type=large_thumb cats=all children=1 post_type=post, カスタム投稿名 snippet=1]- 新着記事を3件
- 大きいサムネイル
- 全カテゴリー(子カテゴリー含む)
- 投稿とカスタム投稿を表示
- スニペット(説明)表示あり
という指定になっています。
なんと、これでカスタム投稿が表示されるようになりました。
固定ページをフロントページに決定
Cocoon設定のインデックスでカスタム投稿を表示する方法が今のところわからないので、固定ページをフロントページに設定しました。
固定ページをフロントページに設定するには、
ダッシュボードの設定 > 表示設定 を開いてホームページの表示で固定ページを選択し、表示させたいページを選んで保存します。

Cocoonのフロントページタイプ「カテゴリーごと」と同じ配置にしました。
3列の横並びにするボックスのCSSは当サイトのフロントページだとこんな感じです。
#post-1009 .new-entry-cards {
display: flex;
flex-wrap: wrap;
margin: 0;
}
#post-1009 .new-entry-cards .a-wrap {
width: 100%;
margin: 0;
padding: 0;
}
#post-1009 .widget-entry-card {
display: flex;
flex-direction: column;
height: 100%;
}
@media screen and (min-width: 576px) {
#post-1009 .new-entry-cards {
justify-content: space-between;
margin-bottom: 1em;
}
#post-1009 .new-entry-cards .a-wrap {
width: 32%;
}
}
モバイルより大きい画面サイズで閲覧時のみボックス幅32%の3カラムにして、モバイルでは1カラムです。
#post-1009はフロントに設定している固定ページのIDで、外観のテーマファイルエディタにCSSを追加した場合、フロントページのみCSSが適用されるようにしています。
直接固定ページ編集のカスタムCSSに追加すれば#post-1009は不要になります。
ここで悩んだのが新着記事「もっと見る」のリンク先。ページがないのでURLがわからない。
全カテゴリーの新着だからcat=0でいけるかな?……と適当にサイトアドレスの末尾につけてみたら表示できました。
何か問題が出てきたらまたその時に対処しようと思います。
新着記事(全記事)一覧のページURL
新着記事一覧(全記事一覧)ページを簡単に作成する方法がわかり、設定してみました。