先日、Googleの広告審査に合格しました(´▽`)
⋯⋯といっても、このサイトで収益を出そうという考えはあまりなかったりします。
自動広告に興味があって、どう表示されるかというのを勉強したかったので申請してみたんですよね。
Googleの自動広告、すごいですね。
サイトの広告位置に直接コードを挿入しなくても様々な場所に広告を自動挿入してくれたり、記事の途中の改行の間とかにいつの間にかいるんですよ。表示したくない場所も選べるし⋯⋯すごい。
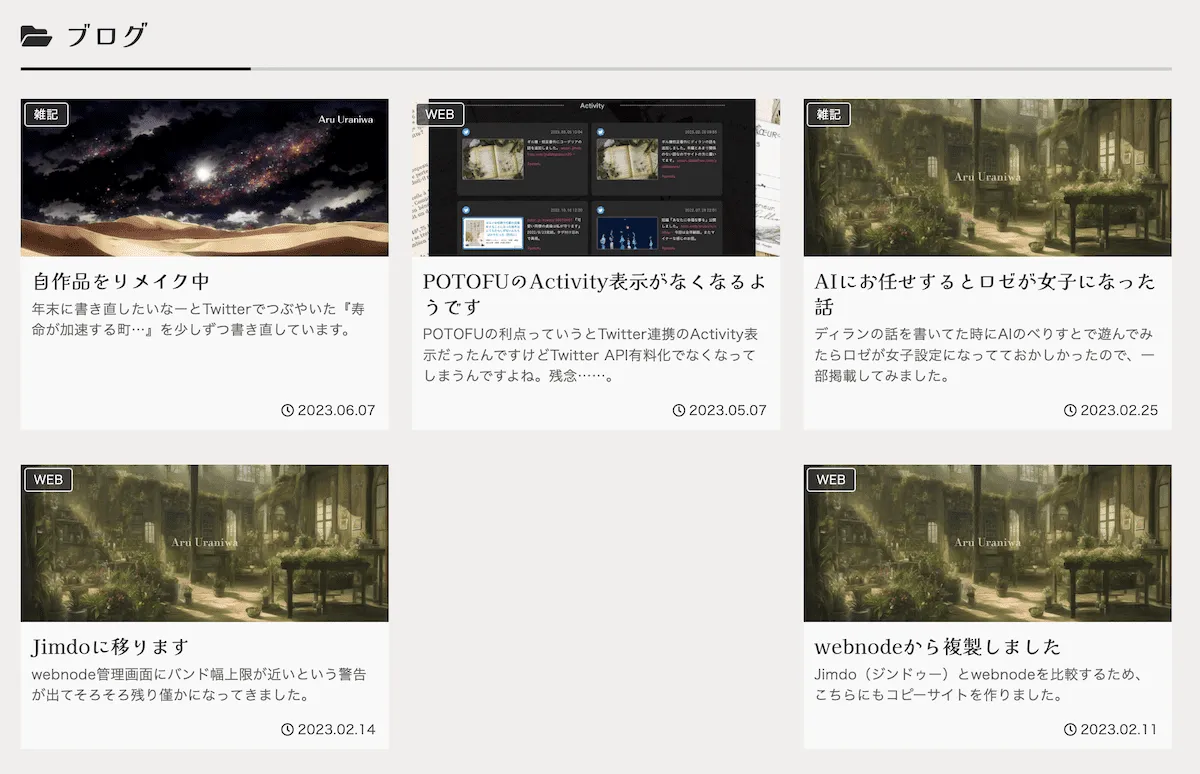
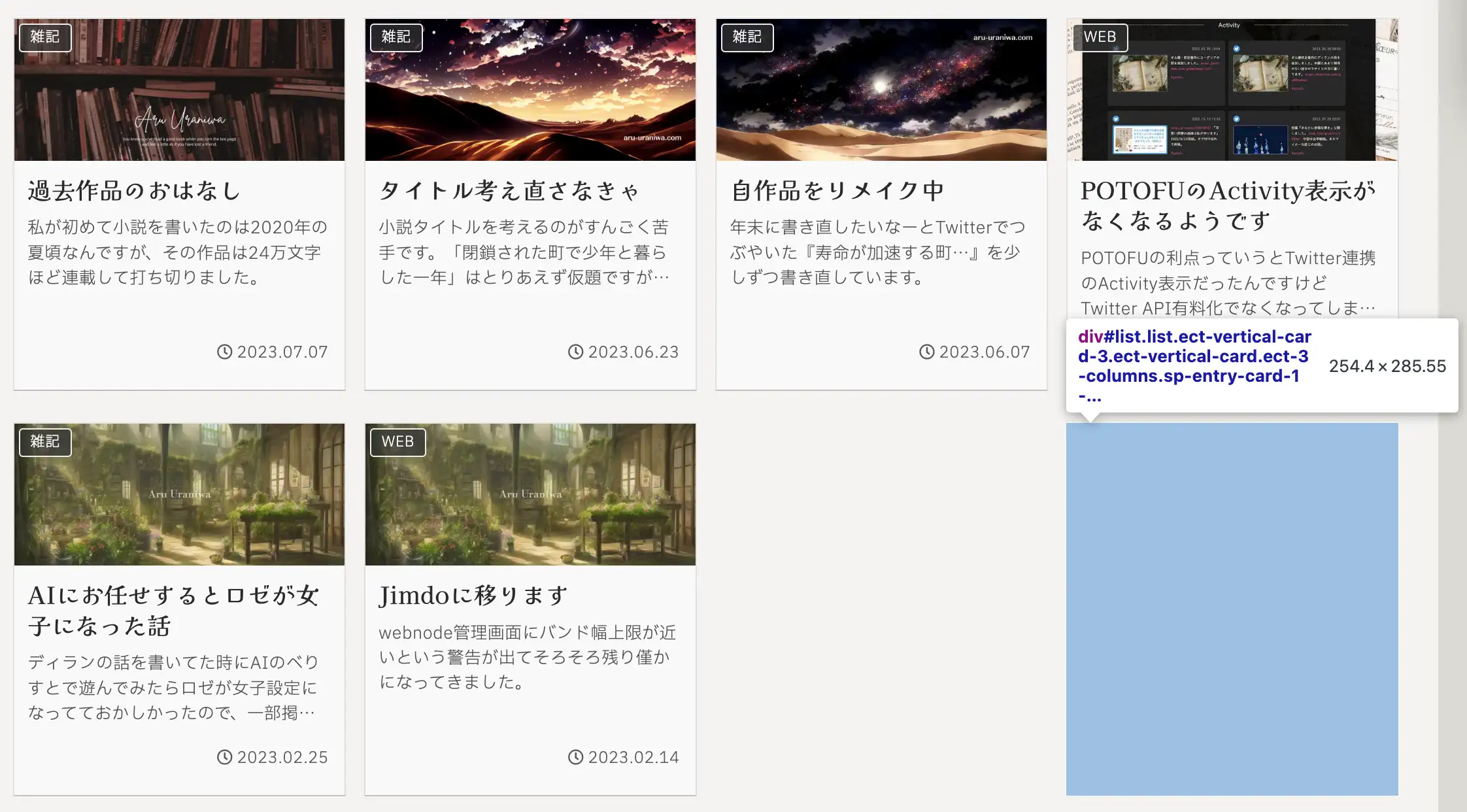
このGoogle自動広告のテスト表示をしていると、アーカイブページの3カラム表示が崩れてしまいました。
広告挿入による3カラムの崩れ
前の記事でフレックスボックス最後尾を左寄せにするアイデアについて書いたんですが、この方法だと自動広告が入った時に崩れてしまいます。

今までは3の倍数に該当するボックスの右マージンをゼロに指定してあったんですけど、自動広告が入ると3の倍数に該当するボックスが4個目になって下段に落ち、CSSの指定が効かなくなるというものです。
そこでCSSの指定を次のように変更しました。
修正後のCSS
.ect-vertical-card-3 {
justify-content: space-between;
}
.ect-vertical-card-3::after {
content: "";
display: block;
width: 32%;
}
.ect-vertical-card-3 .entry-card-wrap {
width: 32%;
}以前は justify-content: flex-start だった部分を space-between に変更しました。
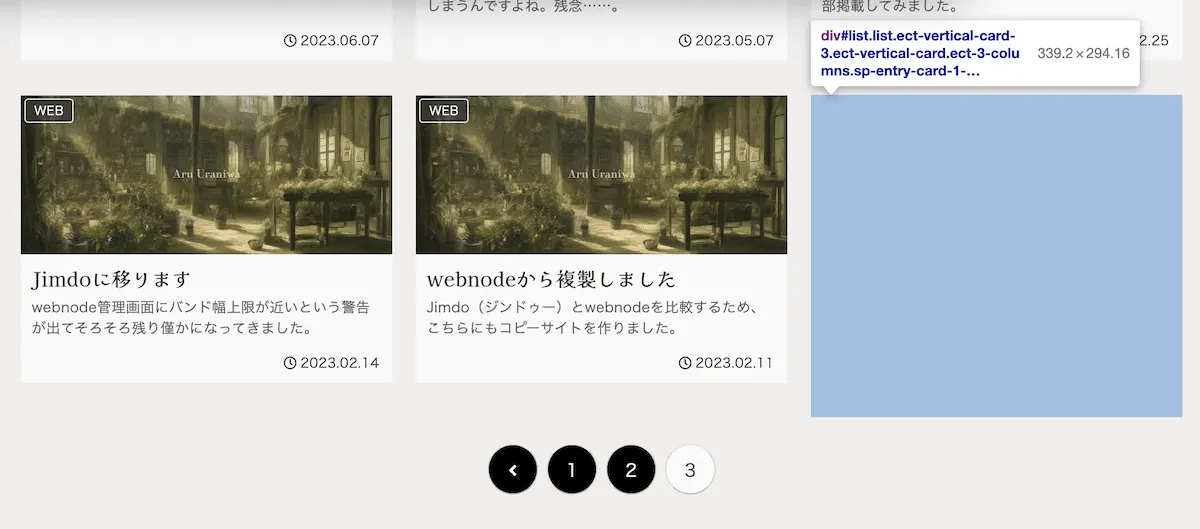
space-betweenを使うと、最後の行でボックスが3つない時はこのように表示されます。

その行の最初のボックスを先頭に寄せて最後のボックスは末尾に寄せるという仕様なので、最後は右寄せになります。
これを左寄せにするのが .ect-vertical-card-3::after の指定。
空のボックスを作ってコード上ではボックスが3つ並んでいるので、2つ目のボックスが左寄せされたように見えるんですね。
::afterに入れた空のボックスで左寄せに見せる

均等配置されるのでマージンの指定も不要になりました。
こういうテクニックを調べておけばいろんな対処方法があったのに勉強不足でした。
これを調べている時に、同じ方法で ::before を使っている企業サイトもありました。
beforeだと親要素の最初に空のボックスを作ることになるんですけど、order:1 を指定して最後尾に表示されるようにしてあったんです。多分理由があるからそうしてるんだと思うんですけど、なんでだろう、気になりますね。
4カラムの場合
4カラムの場合は ::before も使って空のボックスを2つ用意できます。
.ect-vertical-card-3 {
justify-content: space-between;
}
.ect-vertical-card-3::before,
.ect-vertical-card-3::after {
content: "";
display: block;
width: 24%;
}
.ect-vertical-card-3::before {
order: 1;
}
.ect-vertical-card-3 .entry-card-wrap {
width: 24%;
}
5カラム以上は使用する場面が限られると思いますが、CSSだけで対応できないためhtmlを編集して空のボックスを置く方法になると思います。(前の記事参照)
Cocoonの設定によって有効になるclassが異なる
ちなみに .ect-vertical-card-3 は、cocoon設定「インデックス」でカードタイプの縦型3列を選択した時に有効になるclassだと思うんですが、いつ有効になるのか仕様がわからないのでこれが正解かどうかわからず使っています(^ ^ ;
<div id="list" class="list ect-vertical-card-3 ect-vertical-card ect-3-columns sp-entry-card-1-column">
アーカイブ表示の時のリスト親要素につくclass。
こんなにclass指定が入ってるとどれがいつ有効になってるのかわからない⋯⋯。
何となく予想はつきますけどCocoonの仕様書がほしいですね。