先日、パソコン閲覧時のサイドバーにスクロールしても追従する目次を追加しました。
長い記事が少し増えてきたので、読みたい項目へすぐ飛べるようにしたかったんですよね。
これもCocoonのウィジェットで簡単に追加できます。
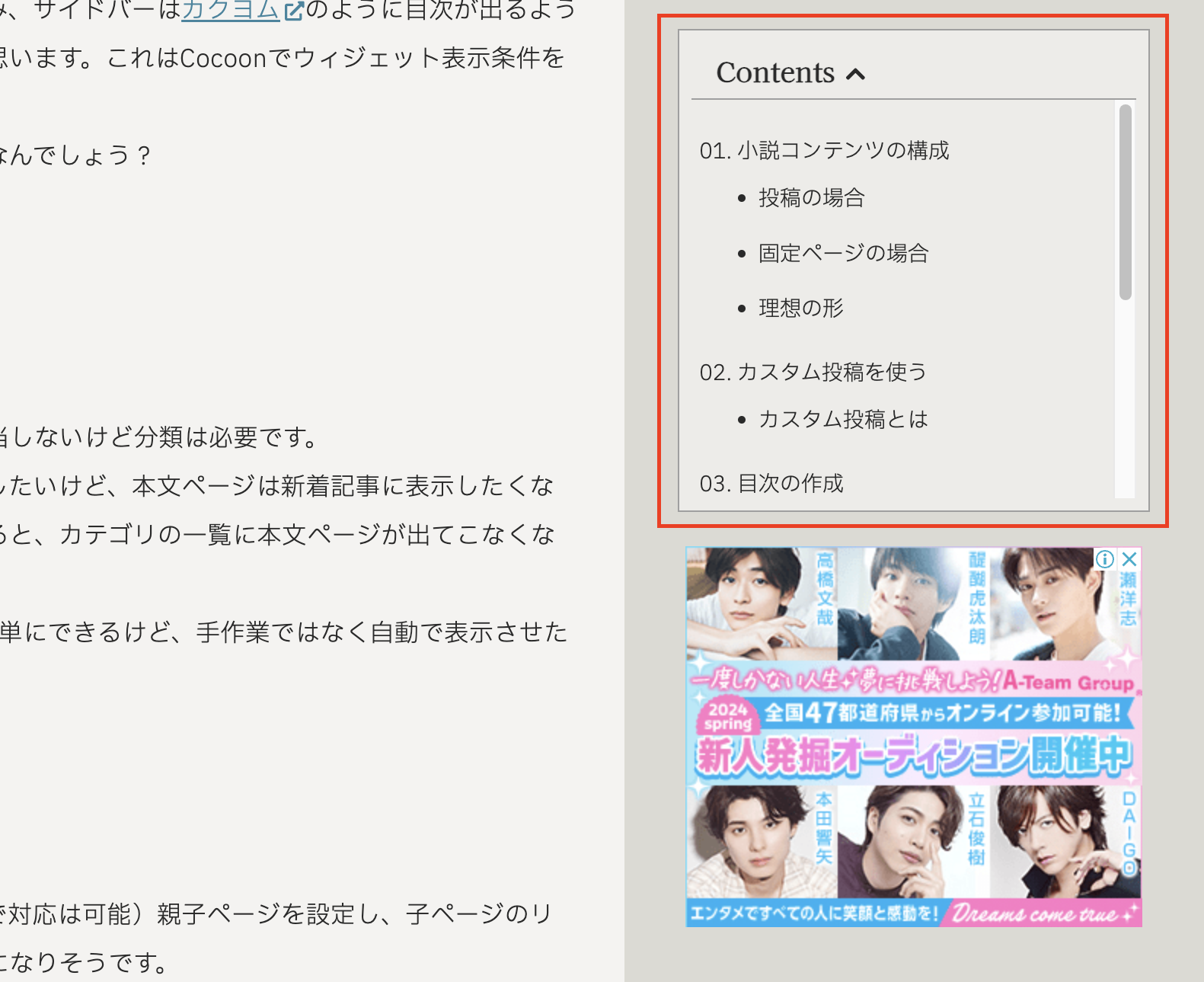
パソコン版サイドバーの追従する目次

ダッシュボードの 外観 > ウィジェット からサイドバースクロール追従の中に[C] 目次を追加すると、サイドバーに追従する目次が表示されるようになります。
Cocoon設定で目次の表示条件を設定している場合(見出しが2つ以上など)は、条件を満たしていないと表示されません。
目次ウィジェットの設定
目次表示の深さ
見出しH2〜H6のどこまで表示するかを設定します。
うちは多くてもH4までしか設定しないので3階層までにしています。
表示設定
目次ウィジェットを表示する・しない条件を設定します。
主に使われるのはページタブの「投稿」で表示でしょうか。
サイドバー追従で目次ウィジェットを使う注意点
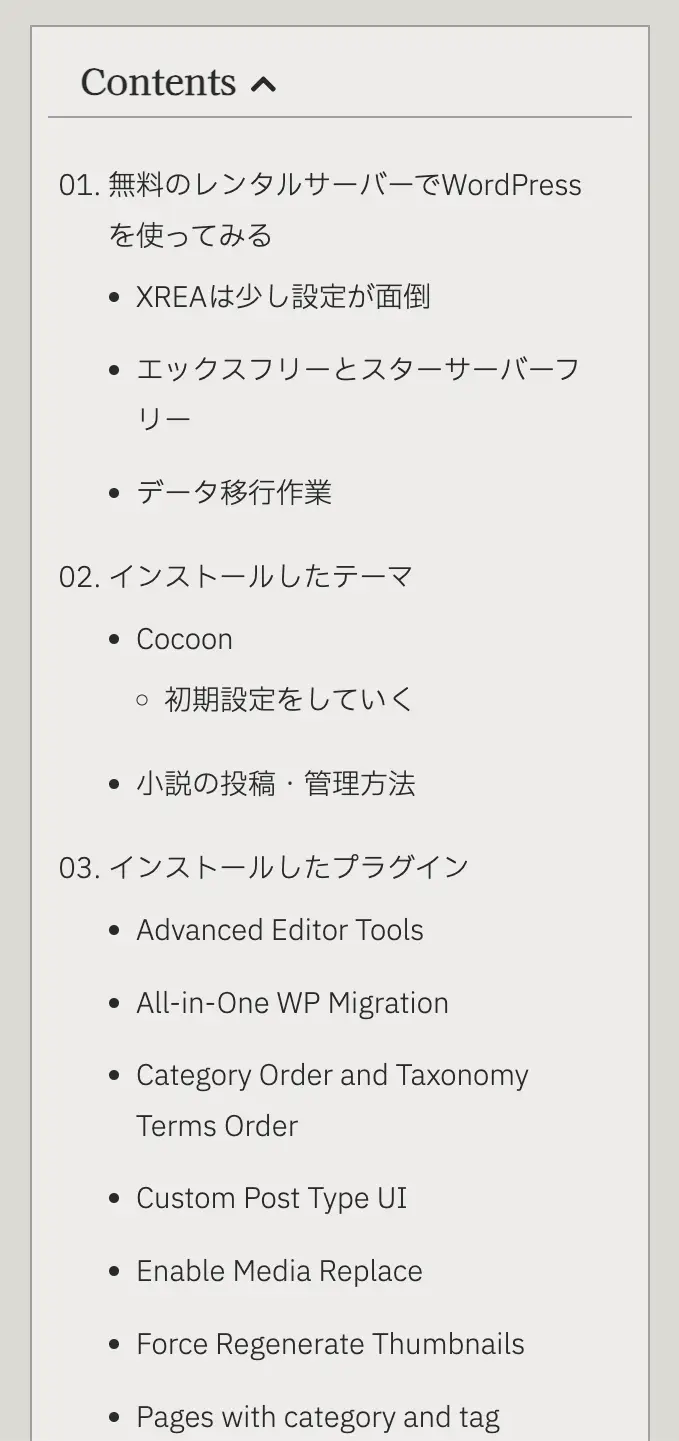
目次の項目が多い場合、高さを設定していないと画面外に出てしまったものはページ下部までスクロールしないと表示されません。

長い目次は下の方が途切れてしまうので、画面内に収まるよう高さを設定します。
CSSで高さを指定する
ダッシュボードの外観 > テーマファイルエディターに以下のスタイルを追加しました。
@media screen and (min-width: 835px){
.toc-widget-box .toc-content {
max-height: 40vh;
overflow-y: auto;
}
}設定した高さを超える目次の場合はスクロールバーが自動で表示されます。
当サイトでは目次の高さをビューポートに対する割合で指定しました。
モバイルはサイドバーメニューを有効にしているので、PC閲覧時だけに高さの指定を適用しています。
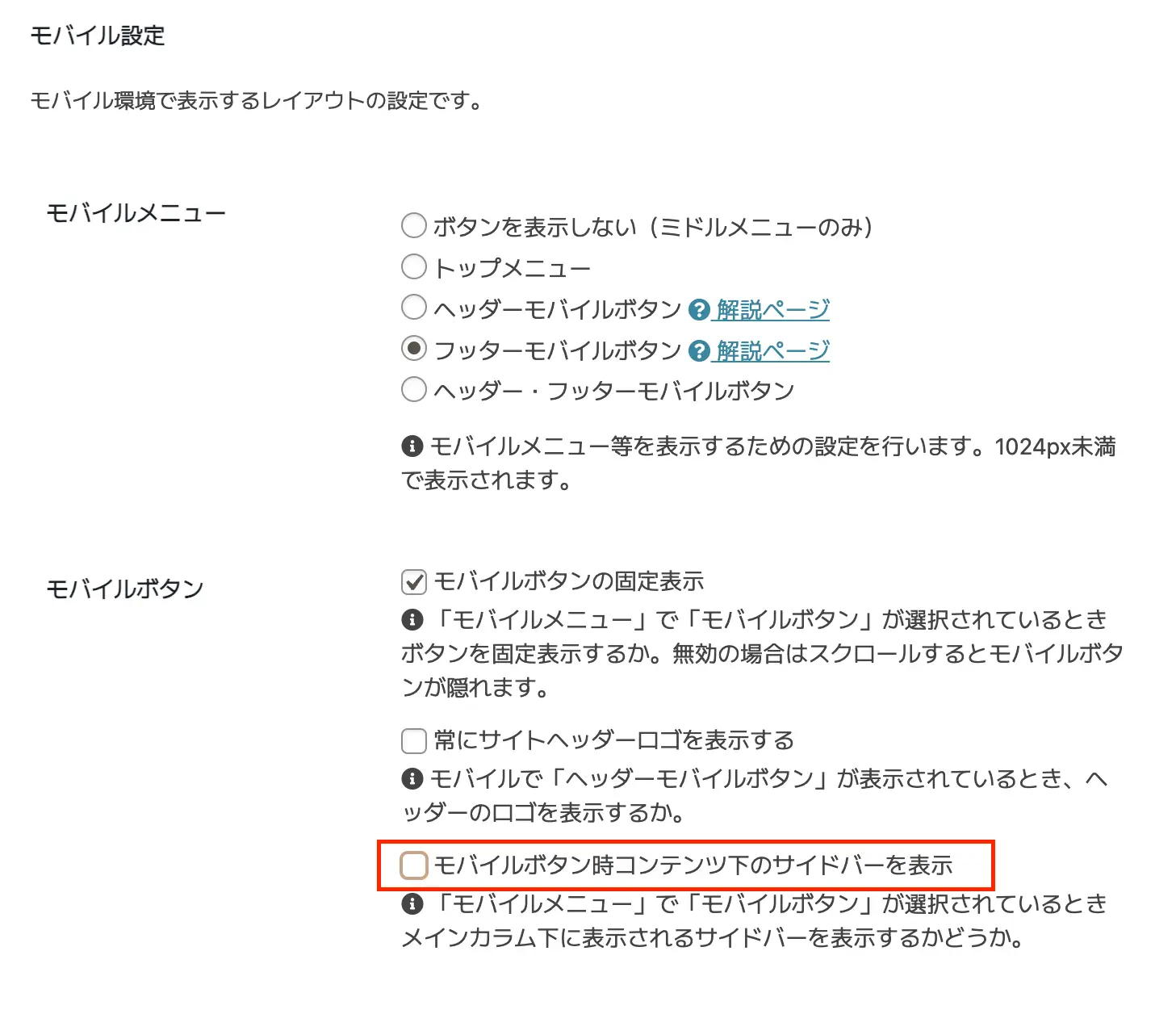
Cocoonのモバイル設定
Cocoon設定にある「モバイル」タブを開きます。
モバイルメニューでモバイルボタンを設定している場合は
モバイルボタン時コンテンツ下のサイドバーを表示のチェックを外します。

これがオンになっていると、サイドバーのメニューがページ下部に全て表示されるのでとても長いページになってしまうため、オフにしておきます。
これで少しは操作性が良くなったでしょうか。
モバイルはまだ改善の余地がありそうですけどね。


