先日、WordPressの画像保存先を変更したので画像最適化プラグイン「Converter for Media」が使用できなくなりました。
自動でWebP変換ができなくなったのでどうしようか考えた結果、pngやjpeg形式の画像を全部WebPにしてしまえばいいんじゃないか、と。
元々の画像形式を残しておいたのは古いブラウザで表示させるためでしたが、現在はほとんどのブラウザがWebPに対応しているので全て置換することにしました。
画像保存先が初期のまま( /wp-content/uploads/ )の場合は全く必要のない作業です。
プラグインPlus WebPで一括変換する
まずはPlus WebPプラグインをインストールします。
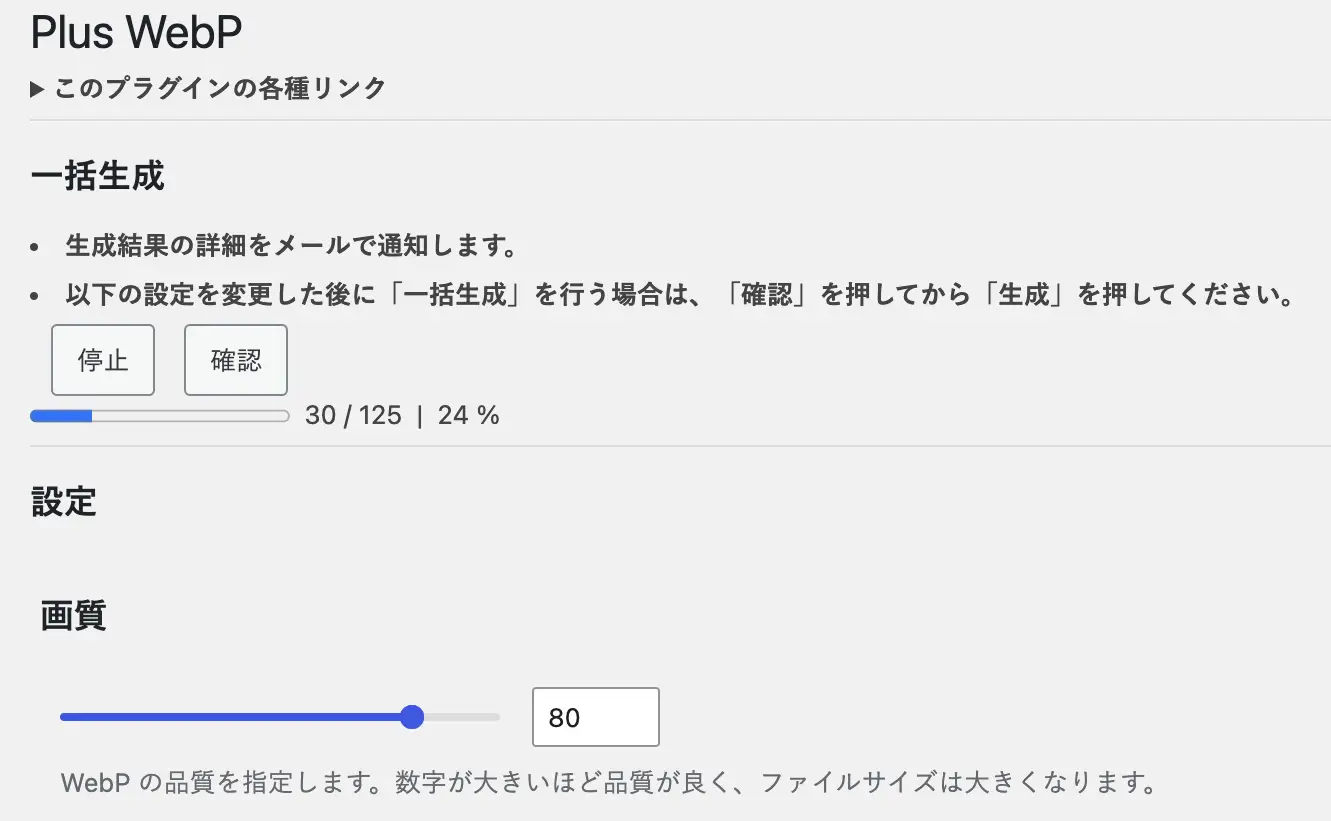
有効化して設定を開くとこんな感じ。

既に変換中の画像ですみません。
最初に確認ボタンを押すとWebPではない画像の数が表示されます。
WordPressの画像保存先がデフォルト以外の場所でも認識してくれました。
「生成」ボタンを押すと表示された数すべてWebPに一括変換されますが、その前に下の設定をチェック。
↓ ↓
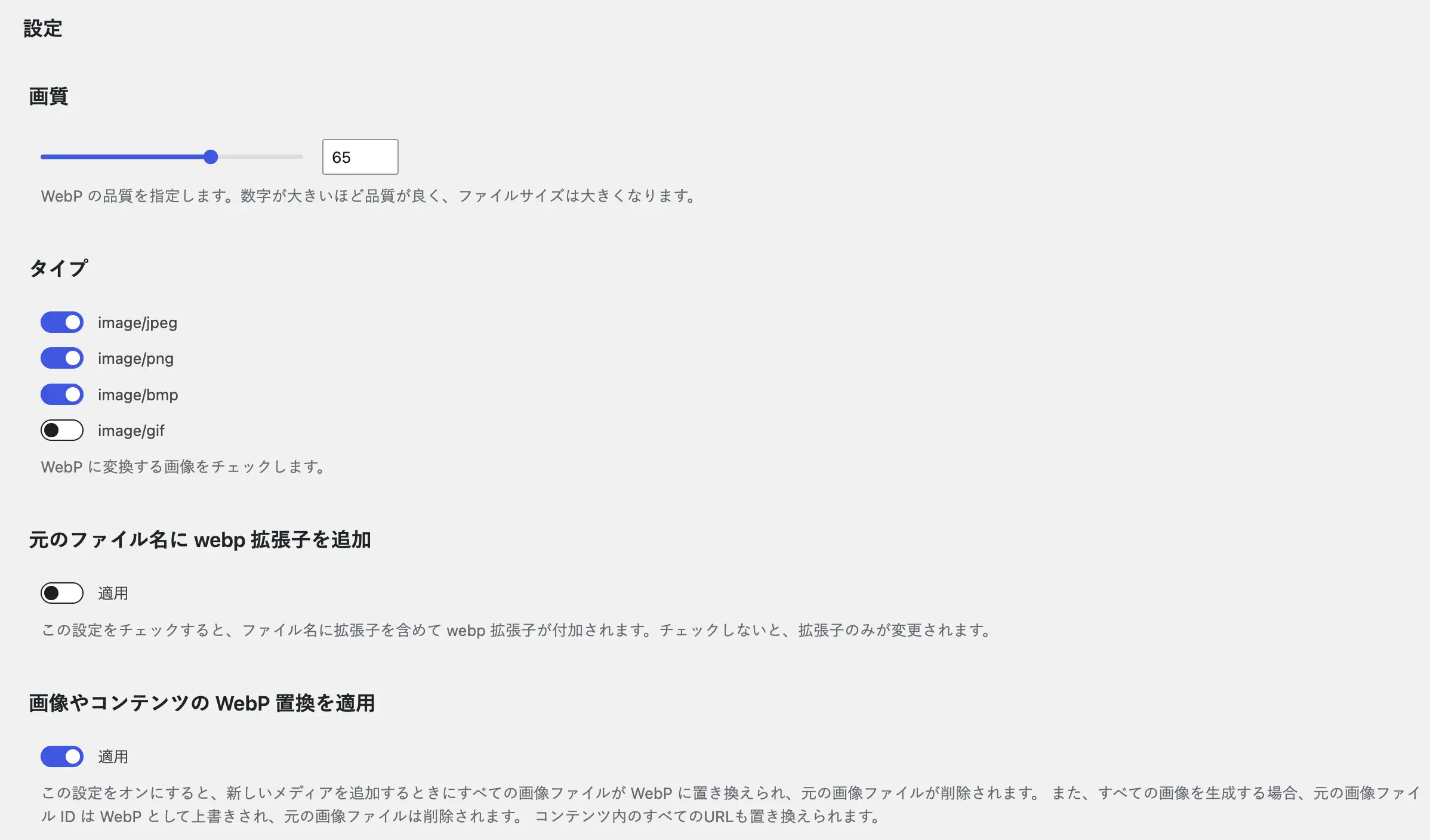
Plus WebPの設定

- 画質:デフォルトは80。重い画像は後で画質を落としたりして様子見。
- タイプ:gifのチェックを外す(gifは軽いので)
- 拡張子を追加:適用しない
- 置換を適用:適用する※
3の拡張子追加にチェックを入れると「image.png.webp」のように拡張子が末尾に追加されます。プラグインで置換したかどうかわかる目安になるとは思いますが、今回はチェックしませんでした。
4の置換を適用にチェックを入れると、サイトで使用していたjpegやpng形式の画像が全てWebPに置換され、サーバー上のjpegやpng形式画像が削除されます。
一括置換できて従来形式画像もサーバーに残せる設定があれば良かったんですけどね。
WebP未対応の古いブラウザに対応したい場合
jpegなど従来形式の画像を古いブラウザ向けに表示させたい場合は、こちらのサイトで紹介されている方法が参考になるかもしれません。

当サイトでは全て置換して従来の画像は削除しました。
FTPでも確認しましたがpng形式画像などは全てサーバーから削除されていました。
もしWebPから元の形式に戻したいと思ったら、バックアップしていた画像をサーバーに戻して別のプラグインで置換作業をすることになると思います。
※追記(2024/02/05)
その後、検索エンジンから画像へのアクセスがあったので、バックアップしていた従来形式の画像もサーバーに戻しています。
透過処理は未対応?
このプラグインで透過pngだった画像をWebPに置換すると背景真っ黒の画像に変換されてしまいました。

念のため「ファイル名に拡張子を追加」にチェックを入れてアップロードしています。
設定を変えてやり直してみましたが透過にならず断念。
別の方法で透過画像をアップロードすることにしました。
透過画像が背景真っ黒のWebPに変換された時の対応
背景が真っ黒になってしまうともう別物です。透過画像は全部アップロードし直さないといけません。
こんな時は上書き置換できるプラグインEnable Media Replaceが活躍します。
画像を上書き置換できるプラグインEnable Media Replace
記事の画像を入れ替えることなく、メディア編集画面から画像を上書き置換できるとても便利なプラグインです。

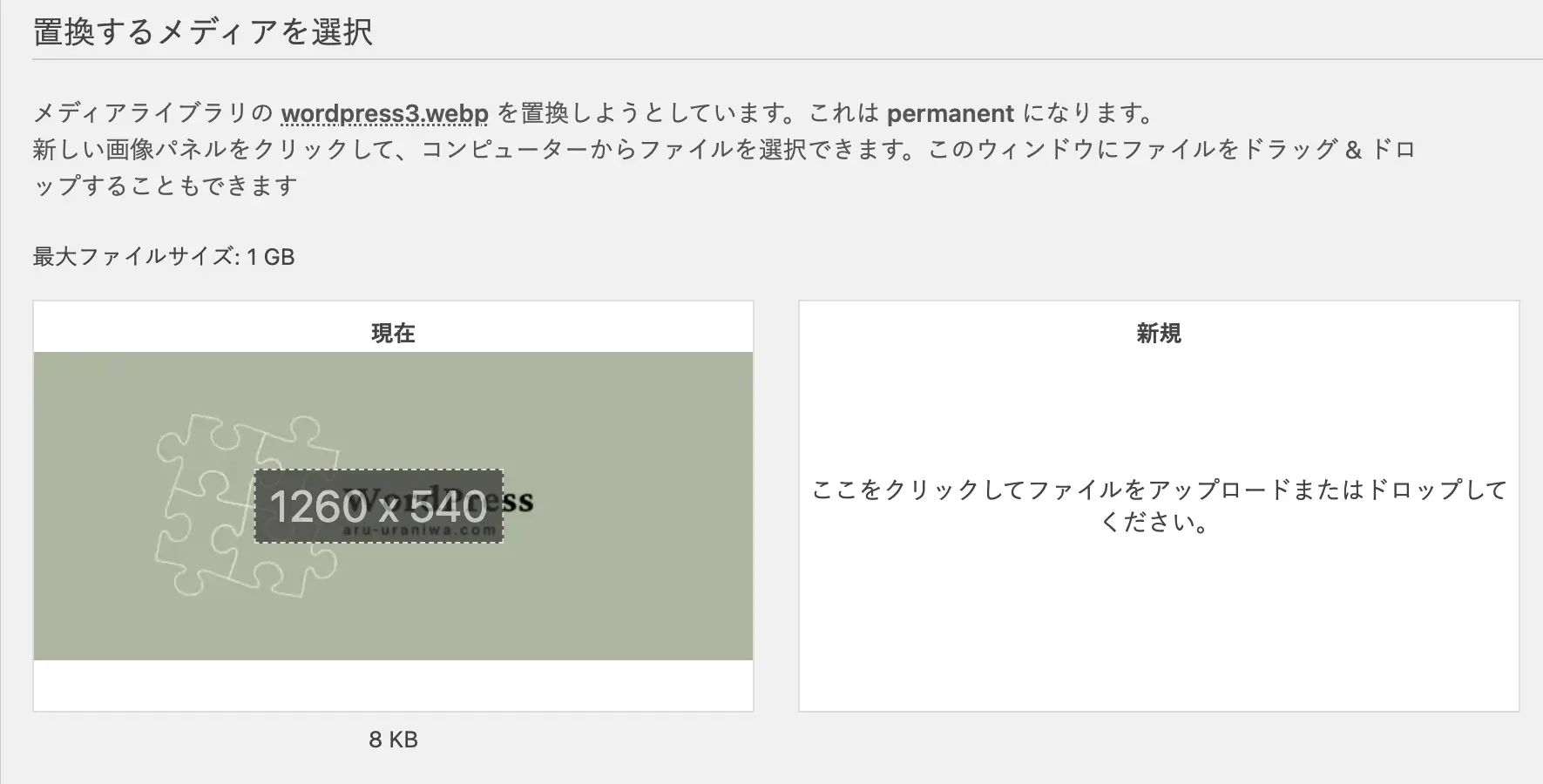
「メディアを置換」をクリックするとアップローダーが表示されます。

違うファイル名で上書きも可能。
置換した後に記事の画像を確認するとちゃんと新しい画像に置換されていて、ファイル名も変わっています。
これはないと困るプラグインのひとつです。
別のサービスで変換したWebP画像を上書き置換する
透過を維持したい画像は以下のWebP Converterというウェブサービスで変換した後にアップロードし直しました。(変換サービスは他にもたくさんあると思うのでwebPにできればどこでもOK)

こちらはきちんと透過背景が維持されたWebPになっています。
このWebP画像をEnable Media Replaceプラグインで上書き置換していきます。
数が多いと一つずつアップロードしていくのは大変ですね。
でも記事ごとに画像パスを書き換える必要はないので、このプラグイン本当に優秀です。
WebP置換後はChromeのデベロッパーツールで確認
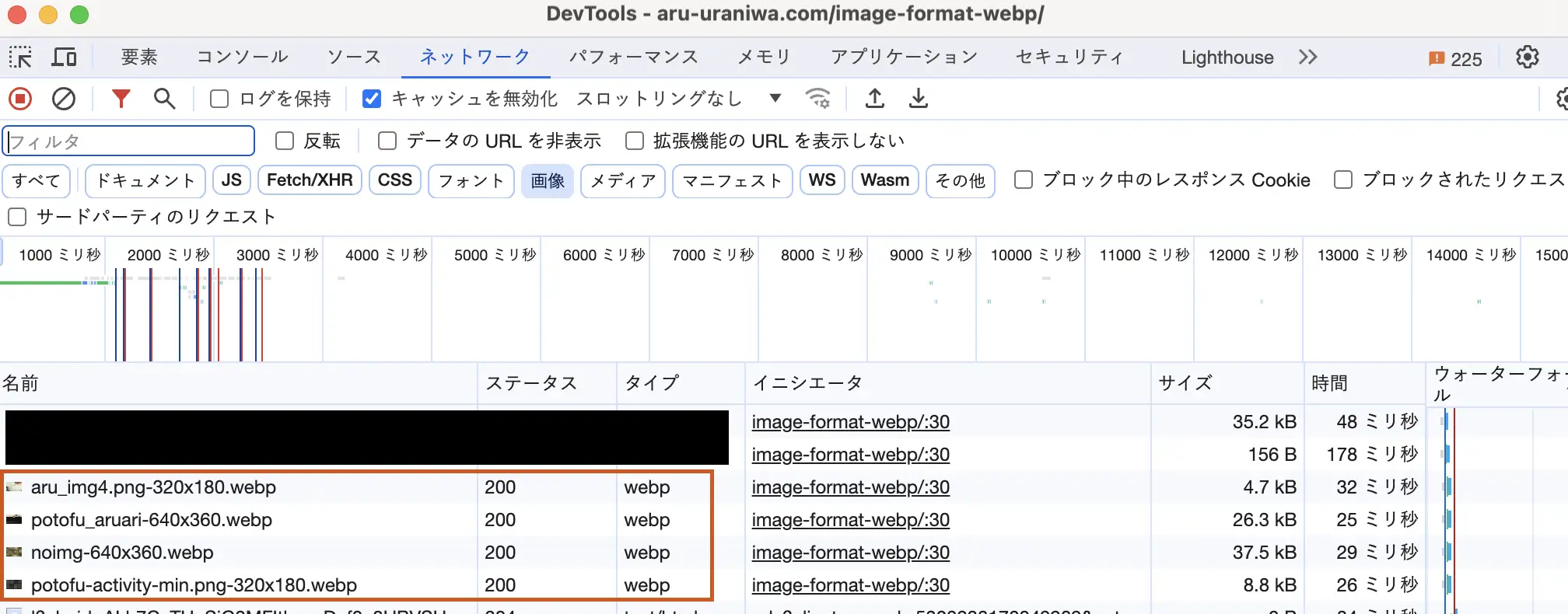
WEBページのどこかで右クリックして「検証」を選ぶとChromeのデベロッパーツールが開きます。
「ネットワーク」を開いて「画像」を選択するとページ内に表示されている画像の拡張子がわかります。(何も表示されてなかったらページリロード)

画像がWebPに置換されているのを確認できました。
Plus WebPプラグインのメリット・デメリット
メリット
- サイトの画像を全てWebPに一括置換ができる
- 画像保存先が別の階層でも対応できる
- 次のアップロードから自動変換される
デメリット
- 一括置換は途中で止まることがある
- 変換済の画像圧縮率は変更できない
- 透過に対応していない
実は一括置換した後にメディアファイルを全て確認したら、途中までしか変換できていなかったんですよね。
その後、拡張子追加の設定に変えて変換してみたものの反応なし。
でも後になってからメールに「全て変換し終わりました」と通知が来ていました。
拡張子追加の設定に変えたものも何故か反映されていました(;・∀・)
もしかしたら変換処理の進捗を示すプログレスバーがおかしいの……かも?(処理が終わってないのに終わったように見えるバグとか)
変換後に画像の圧縮率を変更する場合は、設定で圧縮率を変えてから上書き置換で再アップロードする方法しか思いつかないです、今のところ。
そして透過画像は要注意ですね。
とりあえず一通り試してみてわかる範囲でまとめてみました。
画質の調整はまだ試していないので今後アップロードする時に調整してみたいと思います。
追記:Cocoonの場合ファビコンをwebpにしてはいけない
当サイトはCocoonの機能でファビコンが複数種類に生成されているんですが、これをwebpにしてしまうとアップルタッチアイコンが生成されなくなります。

画像は512×512pxのPNG画像を設定することを強く推奨します。
と書いてあるのでpng画像を変換しないよう、ファビコンを設定する時はPlusWebPプラグインを無効にします。
あくまでもCocoonテーマを使っている場合なので、自作アップロードされている方は問題ないと思います。
その後、PlusWebPプラグインは使用中止しました
上で書いたようにfaviconはpngで残したいけどそれ以外の画像はwebpだけにしたいので、プラグインの用途が当サイトとは合わずプラグインを削除しました。
PlusWebPの設定「画像やコンテンツのWebP置換を適用」が曲者すぎるんですよね。
オフならpngとwebpの両方がサーバーに残るし、オンにするとアップロードするタイミングでサイト内のpngが全て変換後に削除されてしまいます。
この設定、一括置換とかぶってるんですよ。
アップロードした画像だけに適用されれば継続使用もできたのに。
また、webpしか残していないのにhtmlにpngの指定が残る不具合もあります。
こちらの記事に備忘録があるので参考までに。
Googleサーチコンソールでwebpがインデックス未登録にされてしまう
サイトの画像をすべてwebpに変えてから、サーチコンソールにwebpが「クロール済み – インデックス未登録」で上がるようになりました。
他の画像で引っかかったことはないのでwebpファイルに起因するものと推測しています。