WordPressは画像が増えてくると容量も増加し、管理するのが大変になってきますね。
当サイトでもいろいろ使った画像関連のプラグインがあるので、良かったものをまとめてみました。(過去の記事で紹介しているプラグインも含みます)
メディアファイルの整理は FileBird
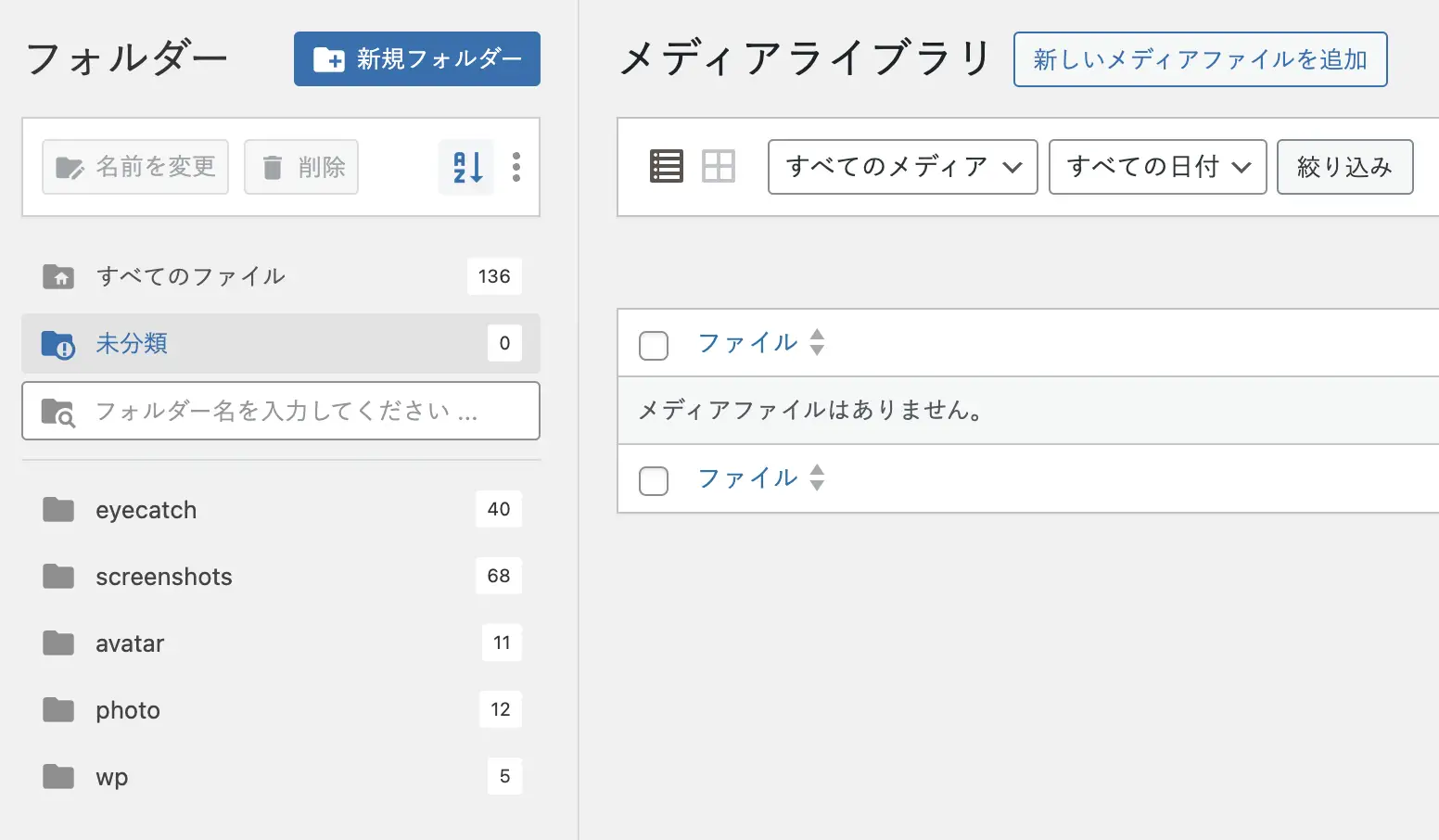
FileBirdはメディアファイルをフォルダごとに分類できるプラグインです。
実際に保存しているディレクトリが変更されるわけではなく、管理画面上で分類されて見えるだけなのでプラグインを無効化・削除しても画像のパスやパーマリンクに影響しない優秀なプラグインです。

上図では英語表記にしていますが、フォルダ名は日本語表記にできます。
ファイル数は現在200超えくらいなのでフォルダはまだこのくらいで済んでいます。(画像は少し前のもの)
1000ぐらいになってきたら分類でどうするか悩みそうですね。分類は苦手なので……。
使用する際にひとつ注意点が。
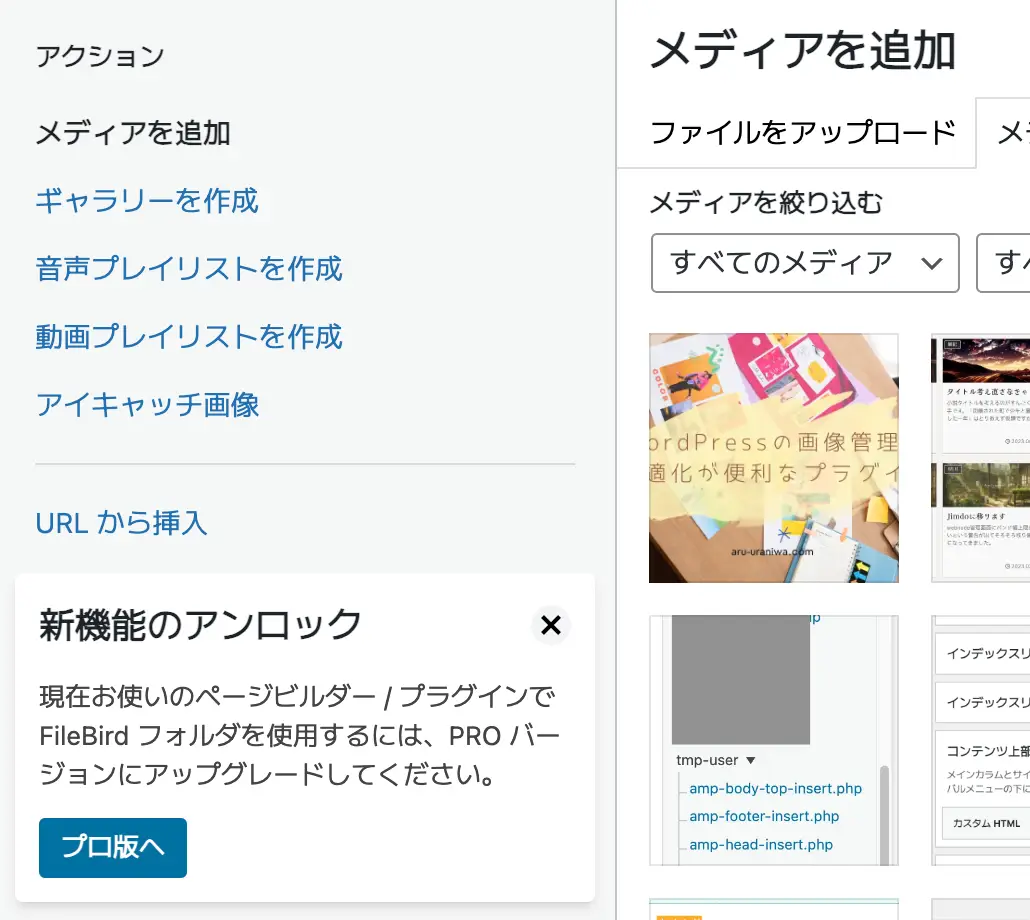
使用しているエディターや他のプラグインによっては、記事編集画面からメディアを追加する時にこの分類したフォルダーが表示されない場合があります。

私の環境では、Cocoon設定のエディタータブでGutenbergエディターを有効にするにチェックが入っていないと上図のようにフォルダーが表示されませんでした。
画像のようにアンロックを促す表示が出た場合は、プラグインやテーマの機能を確認してみてください。
既存の画像を上書き置換できる Enable Media Replace
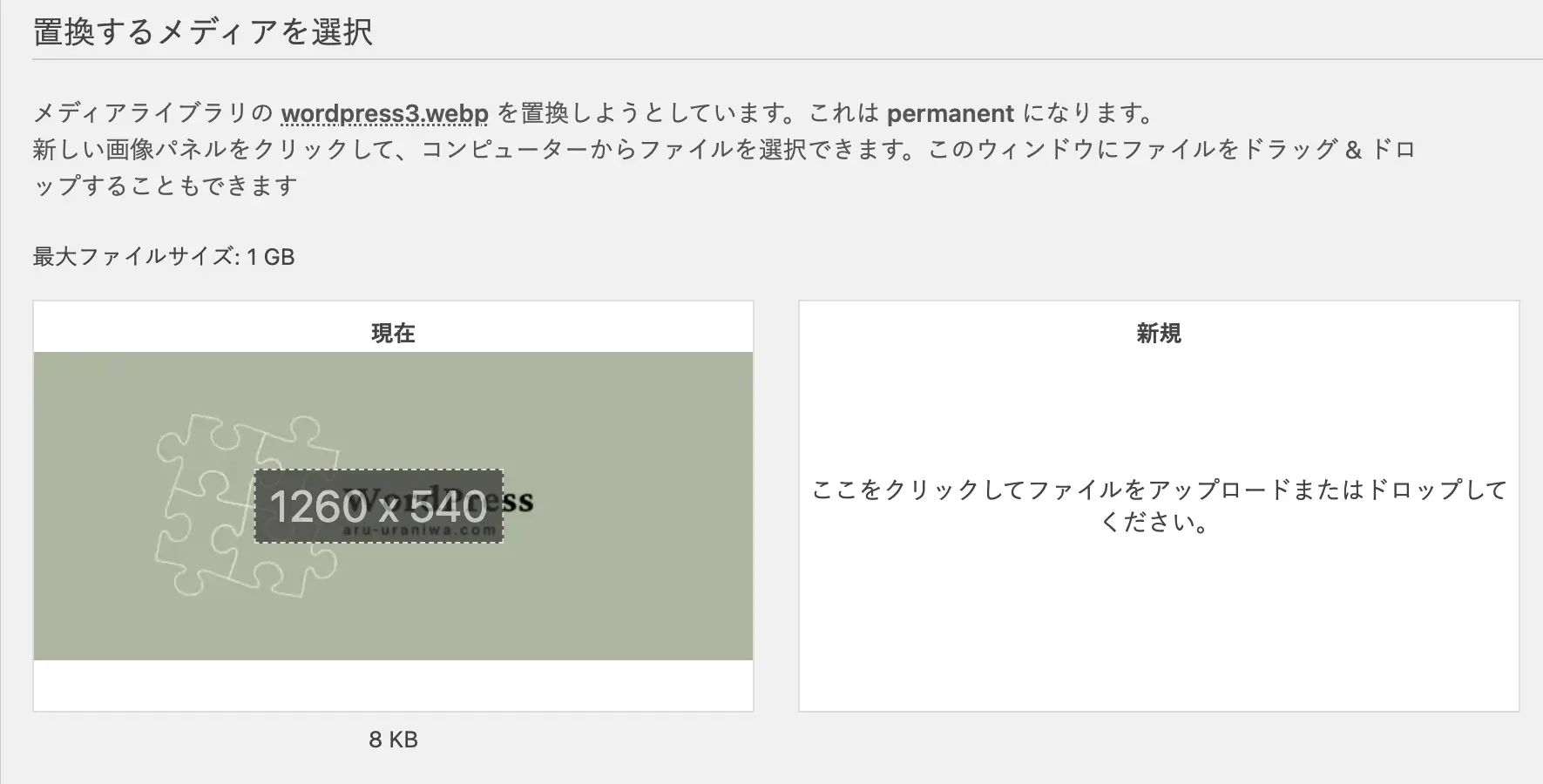
画像関連のプラグインではEnable Media Replaceの使用頻度が一番高いかもしれません。
メディアライブラリから画像を上書き保存するだけで、記事中の画像を入れ替えることができます。

サイズ違いの画像や、png画像をwebp画像で上書きすることもできました。
拡張子の違う画像を置換した場合は記事の画像パスも確認しましょう。
サムネイルを再生成する Force Regenerate Thumbnails
アイキャッチ画像のサイズを独自サイズに変更した時や、サムネイルの自動生成を停止した時に活躍したプラグインです。
生成されているサムネイル画像を作り直す他、未使用サイズのサムネイルを一括削除してくれます。
サーバーに無駄なサムネイル画像が残りません。
注意点
古いサイズの画像を一括削除した時に画像のリンク切れが起こる場合があります。
ダッシュボードの設定からメディアのサムネイルサイズを変更した場合に起こるようですが、記事に使用している画像がオリジナルサイズではなく生成されたサムネイル画像(image-300×300.jpgのようにファイル名にサイズ表示があるもの)の場合、このプラグインで再生成するとリンク切れが発生します。
再生成をする時は事前にバックアップしておきましょう。
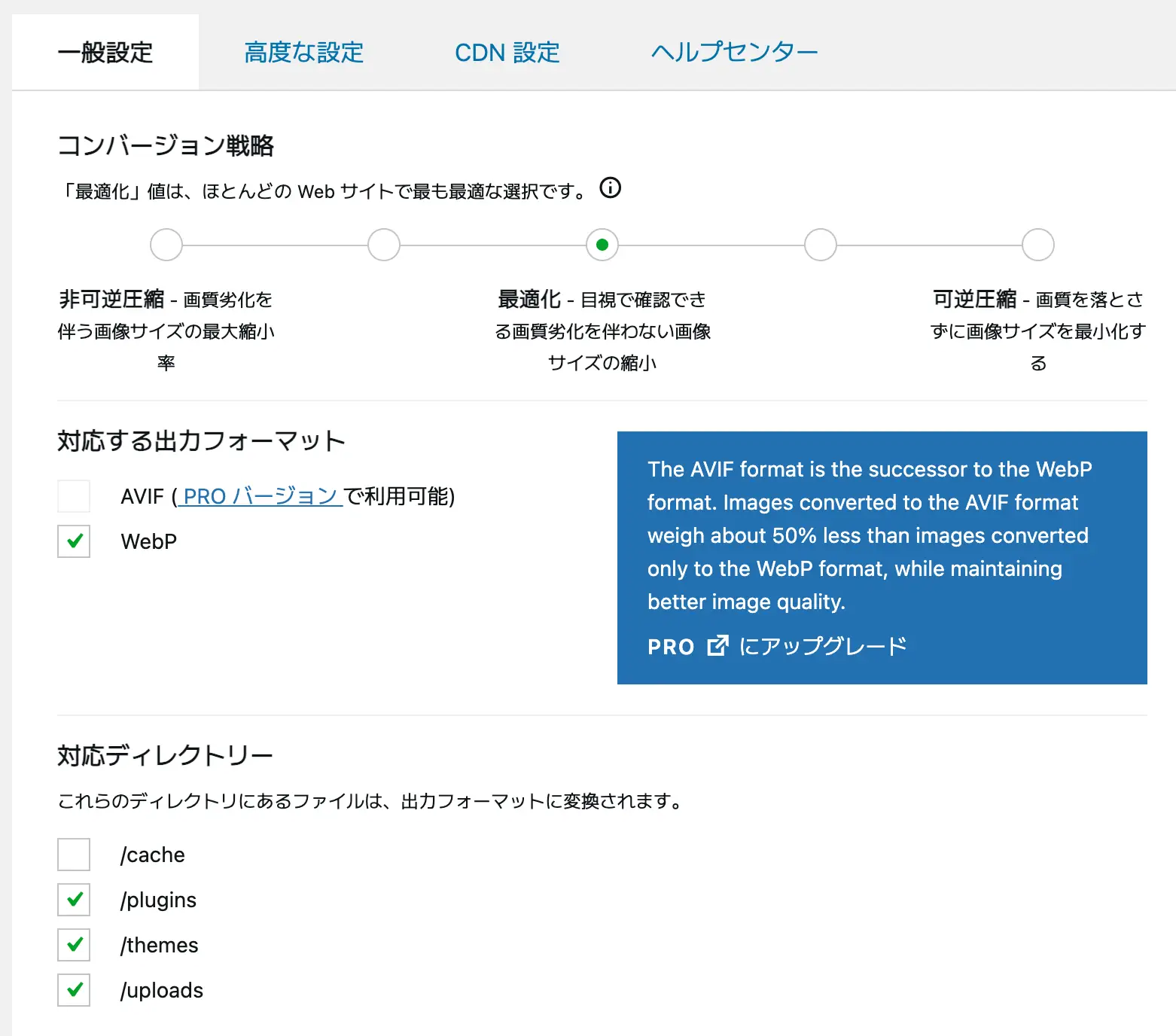
画像を最適化して読み込み速度を上げる Converter for Media
PNG、JPEG画像でアップロードした画像を自動でwebpに変換してくれる画像最適化プラグインです。
webp未対応ブラウザには既存のpng、jpeg画像を表示してくれるのでとても便利です。
当サイトもwebp画像を使用していますが、画質はあまり変わらず画像容量がぐっと小さくなるのでおすすめです。

デメリット
最適化の対象はwp-content内にあるuploads、plugins、themesのディレクトリです。
画像の保存先をuploadsディレクトリ以外に変更した場合はこのプラグインで対応できなくなります。
またオリジナル画像とwebp画像の両方がサーバーに保存されるため、サーバーの使用容量が増加します。
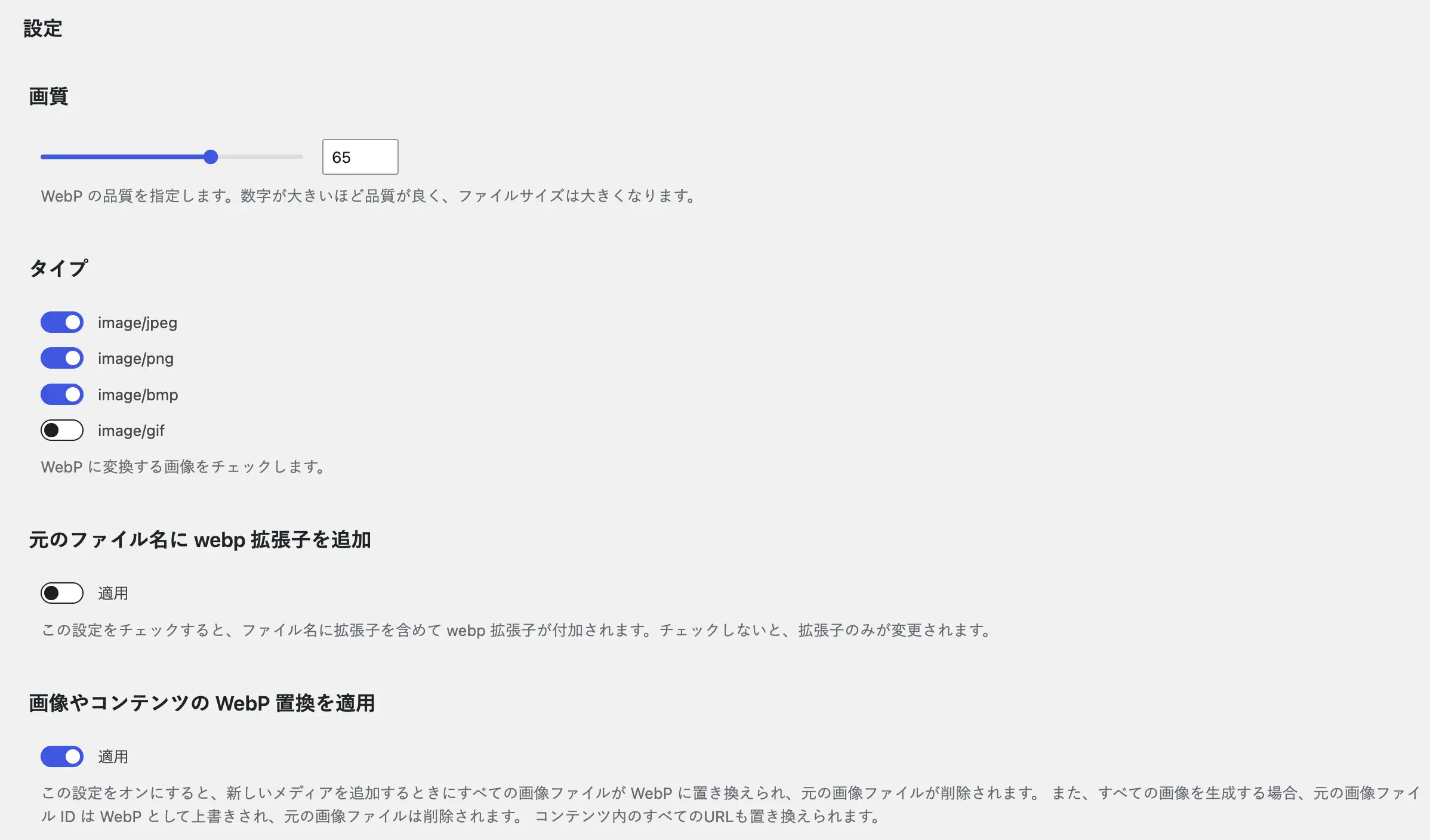
サイトの画像をwebpに一括置換する Plus WebP
こちらもサイトの画像を全てWebPに一括置換ができるプラグインです。
png、jpgなど従来の画像を使用しない場合はサーバーから一括削除することもできます。
また、Converter for Mediaで対応できなかったwp-content以外のディレクトリも対象にできるので、全てwebpに変換したい場合は便利です。

デメリット
- 「画像やコンテンツのWebP置換を適用」をONにして画像をアップロードすると、サーバー全てのpng、jpg画像が削除され、オリジナル画像を残せない
- 変換済の画像圧縮率は変更できない
- 透過に対応していない
仕様に少しクセがあるので当サイトでは一括置換後に利用停止しました。
詳しいことはこちらの記事をご参照ください。
画像関連プラグイン5選まとめ
- メディアファイルの整理は FileBird
- 既存の画像を上書き置換できる Enable Media Replace
- サムネイルを再生成する Force Regenerate Thumbnails
- 画像を最適化して読み込み速度を上げる Converter for Media
- サイトの画像をwebpに一括置換する Plus WebP
以上が当サイトで使っていた画像関連のプラグインでした。
実際に使ってみてサイトの相性と合うものを選ぶと良いと思います。
webp画像に関しては、サーチコンソールでインデックス未登録に引っかかってしまう問題があります。
気になる方はこちらの記事もご覧ください。