このサイトで使用している無料テーマ「Cocoon」のアイキャッチ画像を記事タイトルより上に配置しました。
アーカイブのカード表示のように記事の方も以前から統一したかったんですが、なかなか手が回らなかったんですよね。
入れ替えはCSSを追加するだけです。
表示の違い
Cocoonのデフォルト設定だと記事タイトルの下にアイキャッチ画像が表示されます。
デフォルトの表示

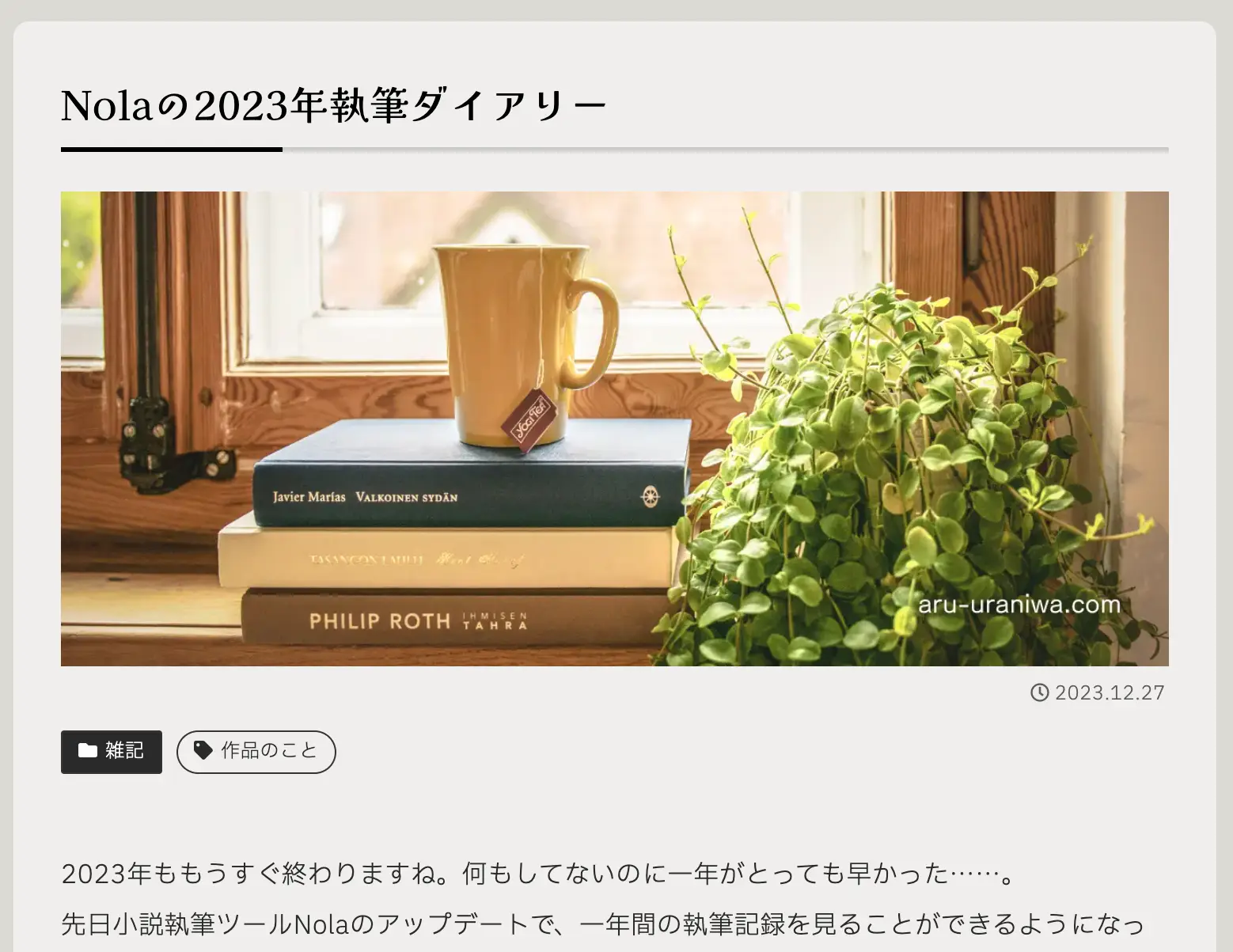
変更後の表示

配置を入れ替えただけですが印象が大きく変わりますね。
入れ替える方法はカスタマイズしたCSSを、「ダッシュボード > 外観 > テーマファイルエディタ」に追加するだけです。カスタマイズの方に記述しても同じです。
追加するCSS
.entry-header {
display: flex;
flex-direction: column;
}
.entry-header .eye-catch-wrap {
order: -1;
}記事タイトルとアイキャッチ画像の順番を入れ替えるのはこの記述だけでできます。
親要素にflexを指定すると子要素のorder(並び順)初期値が0なので、任意の子要素に-1を指定するとその子要素が一番上に表示されます。
flex-direction: columnは縦に並べる指定です。(これがないと横並びになります)
アイキャッチ画像をカラム幅いっぱいに表示させる
変更後の画像はメインカラムの余白を消して幅いっぱいに広げて表示させています。
Cocoon設定「カラム」でコンテンツ余白幅を30pxなどに設定している場合は、以下のように余白をマイナスに設定したCSSを追加します。(余白は当サイトで設定している数値)
.entry-header .eye-catch-wrap {
margin: -34px -28px 0.5em;
}これでアイキャッチ画像が余白なしで表示されます。(実際にはわずかな余白を残しています)
また、メインカラムを角丸にしてあるのでアイキャッチ画像に角丸の設定と、メインカラムにoverflow: hiddenを追加して、iOSのブラウザで角丸が表示できない問題に対応しました。
.content .main { overflow: hidden; }
.entry-header .eye-catch-wrap img { border-radius: 10px 10px 0 0; }iOSのブラウザで角丸が無効になるのはバグのようで、こちらのサイトが参考になりました。
並び順を変更した場合はウィジェットの位置も指定する
後で日付の位置を変えたくなったのでそれぞれの並び順も変更しました。
.entry-header .date-tags { order: 1;}
.entry-header .entry-title { order: 2;}
.entry-header .entry-categories-tags { order: 3;}
.entry-header .widget { order: 4;} /* ウィジェット */投稿タイトル・固定ページタイトルの下にウィジェットを追加しても、想定の場所に表示されるよう.widgetの指定も追加しています。カテゴリー・タグの位置はお好みで。


