この記事は私がJimdoクリエイターの無料プランからWordPressへ移行した時の備忘録になります。(Jimdoでドメインは取得していなかったのでデータの移行作業のみ)
この記事はだいぶ前に書いたので思い出しながらまとめました…
無料レンタルサーバーでWordPressに触ってみる
WordPressを動かすにはレンタルサーバーが必要ですが、いきなり有料のサーバーを借りるのはかなり冒険ですよね。
wordpress.com でも無料のウェブサービスを利用することはできますが、カスタマイズの自由度はあまりなかったので無料のレンタルサーバーを借りて wordpress.org のWordPressをインストールしました。
その時の記事はこちら。
Jimdoのデータを移行する
以前、Jimdoにはバックアップやエクスポート機能がないことについて、noteで記事を書きました。

Jimdoで公開していたページは手作業でコピーしていくことになります。
サイトのページ数が100ページもないなら、手作業でWordPressにコンテンツをコピーした方が作業に無駄がないと思います。

プロにおまかせするという方法もおすすめです。
サイトの引っ越しを代行してくれる業者さんにお願いすれば、時間を短縮できて運営に専念できます。
ブログのみRSSでのインポートが可能
JimdoのブログだけならRSSからWordPressのプラグインImport XML and RSS Feedsでインポートできます。Feedzy RSS Feeds Liteも同じようにインポートできます。
※WordPressのツールにあるRSSインポーターからはJimdoのRSSと相性が悪いのかインポートできませんでした。
探せば他にもっといいプラグインがあるかもしれないので、自サイトに合ったインポーターを探してみてください。
RSSで移行するデメリット
- JimdoでRSS配信される記事数が最新18個まで
- JimdoのRSSに余計なタグが入っているためタグを削除する手間がかかる
- 画像はJimdoに直リンク状態なのでアップロードし直す必要がある
- WordPressテーマ(デザイン)が崩れる場合もある
RSSを見ると18個表示されていたんですが、一度にインポートできたのは17個でした。
この方法だとすべての記事をまとめて移行することができないので数回に分ける必要があります。
Jimdoで記事にカテゴリーを設定し、WordPressでRSSインポートするというやり方になります。(カテゴリー1個につき17記事くらいまで)
実際にやってみて、
手作業でJimdoのページをコピペしていくのと労力はあまり変わらなかったように思います。
デザインが崩れたのはCocoonというテーマを入れた時にすべての記事ページが繋がってしまう現象が発生しました。
RSSに余計なタグが入っていたので、閉じタグがないかclassが重複していたなどが原因かなと思います。
他のテーマを使った時にどうなるかわからないので、(2)のタグを削除する作業は必須ですね。
JimdoのカテゴリーRSS
ブログカテゴリーは半角英数字で設定します。
引っ越し用に分類するだけのカテゴリーなので、適当な英数字にしてカテゴリーごとの記事数は17個以下にします。(ブログが100記事あるならカテゴリー6個)
例)export1, export2,……export6
JimdoのRSSにはテーマとカテゴリーの情報が含まれていないので、移行後に設定します。
Import XML and RSS Feedsの設定
WordPressのプラグイン追加のところでImport XML and RSS Feedsを検索してインストールします。
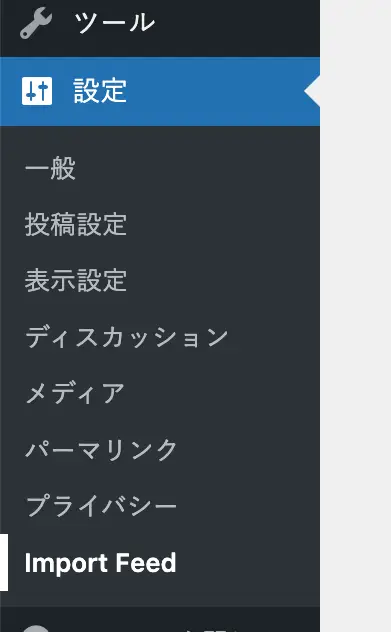
有効化するとサイドメニューの設定にImport Feedが追加されます。

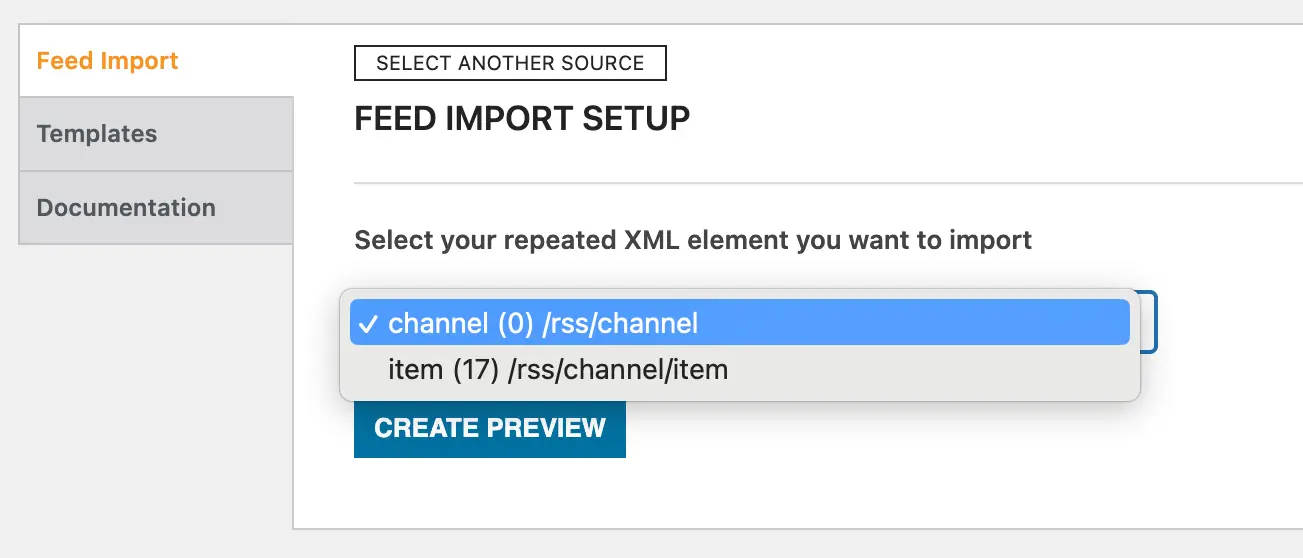
URL欄にJimdoのRSSを入力するとデータが読み込まれ、プルダウンが表示されるので( )内に個数が表示されているitemを選択。

CREATE PREVIEWをクリックするとRSSデータが表示されます。

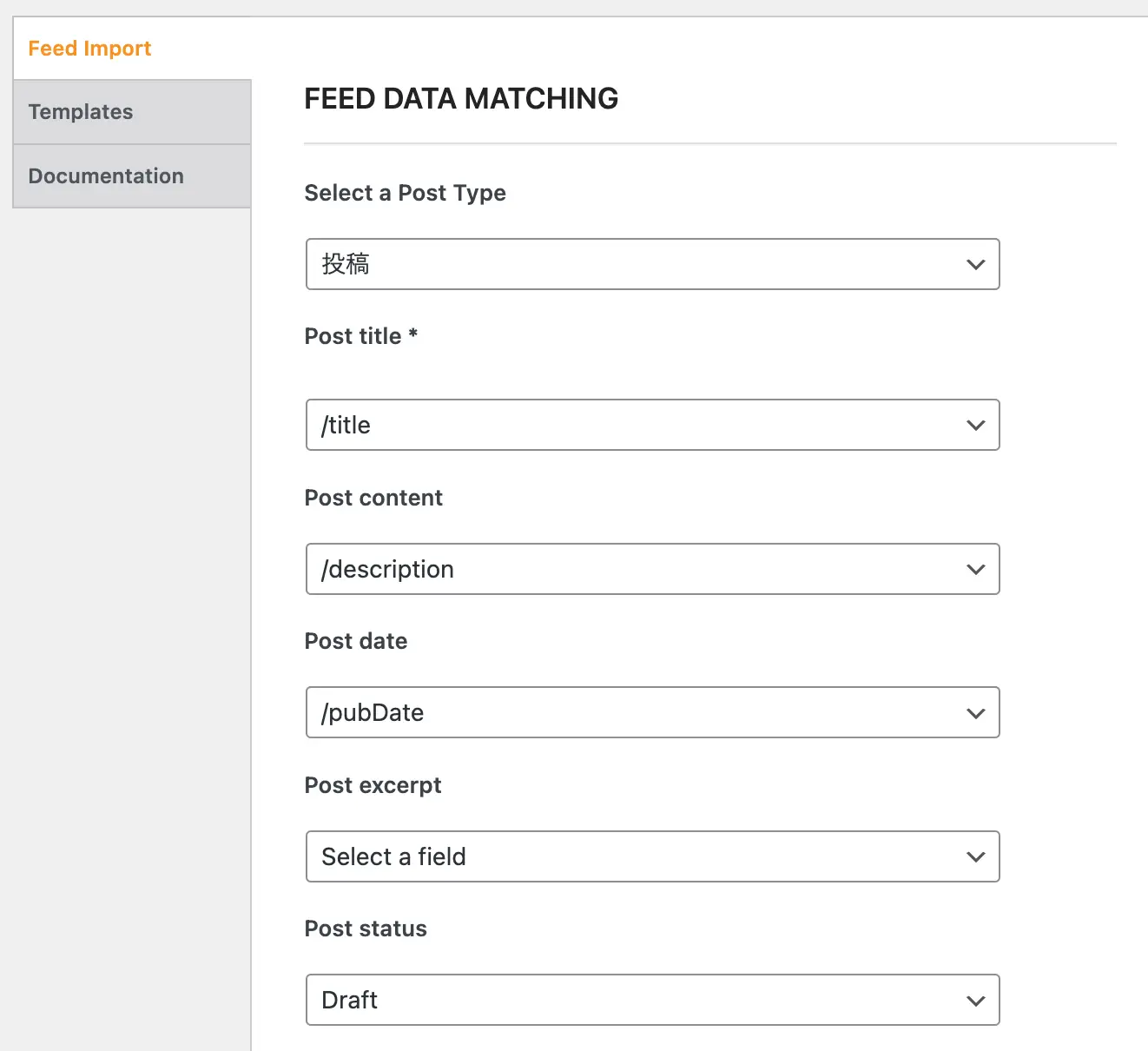
投稿先(投稿か固定ページ)、タイトル、本文、日付、記事のステータス(公開か下書き)を設定します。
これでStart Importを押せば記事の移行が完了します。
記事の日付はJimdoで公開した日付のままインポートできるんですが、下書きでインポートした場合、移行後に記事の編集・保存をしたり、公開設定に変更した時の日時で上書きされてしまいます。一記事ずつ投稿日時を直すのが面倒だったので、私はPost statusを公開状態でインポートしました。
記事の修正、設定箇所
管理メニューの「投稿」一覧を開いてインポートされた記事を全て確認していきます。
記事はすべてカスタムhtmlのブロックに保存されているので、エディタの「編集」をクリックすると内容を編集できます。
インポートした記事の修正と設定が必要なのは主に以下の項目。
- Xの埋め込みコード(あれば)
- 画像のアップロード
- 記事URL(パーマリンク)の設定
- カテゴリー、タグの設定
- アイキャッチ画像(記事の表紙みたいなもの)の登録 余計なhtmlタグなどの削除
X(Twitter)の埋め込み
埋め込み表示になっていない場合は、XポストのURLを直接入力するとエディタが自動で埋め込みに変換してくれます。
画像の再設定
画像はJimdoの画像に直リンク状態なので、WordPressにアップロードし直します。
スラッグ(記事URL)の設定
スラッグというのはページを識別するURLの一部でページ名のようなものです。
WordPressの設定でパーマリンクを投稿名に設定している場合は以下のようにURLの末尾が記事スラッグになります。
移行した後の記事スラッグは日本語になっているんですが、日本語のままだとエンコードされて長いURLになってしまうので、これを半角英字に設定します。(お知らせだったらnoticeなどに)
パーマリンクについて
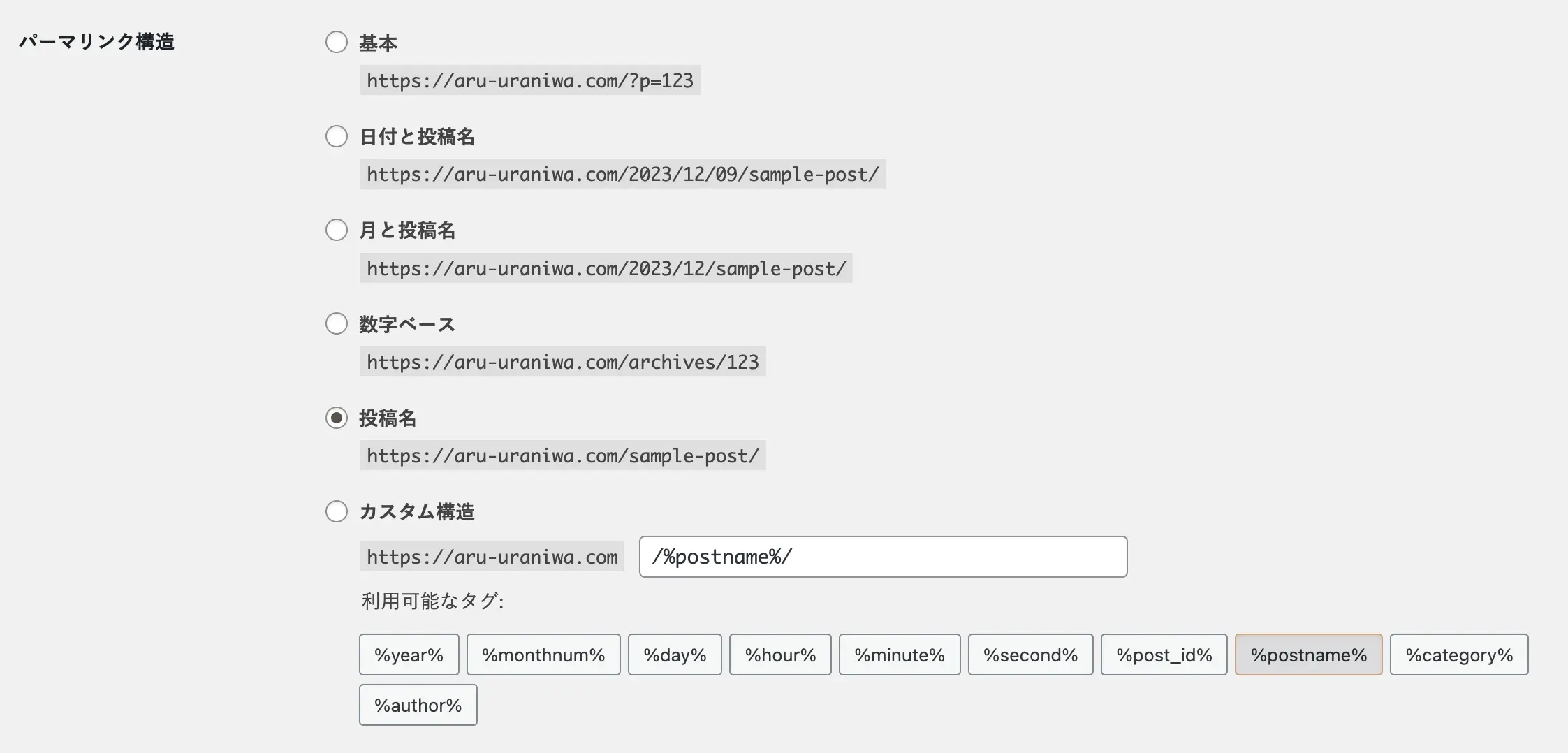
パーマリンクというのは記事を作成した時のURL形式をどうするか決められるんですが、結構重要な設定です。
ダッシュボードの設定からパーマリンクを変更できます。

よくお勧めされているのが投稿名。
カテゴリーを変更してもURLに影響しないので、個人運営ならこのパーマリンクが一番使われているんじゃないでしょうか。
パーマリンク設定はサイトを公開するまでに決めておけば問題ないです。
カテゴリー、タグの設定
記事内からカテゴリーやタグを追加するとURLが日本語のままになるので、こちらも記事を保存したあと各カテゴリー・タグ設定からスラッグを半角英字に設定し直します。
余計なタグの除去
その他、細かい修正はhtmlを開いて修正します。
Jimdoではエンターキーで改行すると一行ずつpタグ(段落)で囲まれます。シフト+エンターキーで改行するとbrタグで改行されますが、それをしている人はあまり多くないと思われます。
pタグは上下に余白があるので、Jimdo形式のテキストをWordPressで開くと一行ごとに余白が生まれます。
この余白を手っ取り早く消す方法は、cssでpタグのマージンを0にしておく方法。
.j-module p { margin:0; }Jimdoのブログ記事なら
このようなclassが本文と一緒に入っていると思うので、j-moduleの中のpタグだけマージンをなくしてしまえば変な行間が空かなくなります。
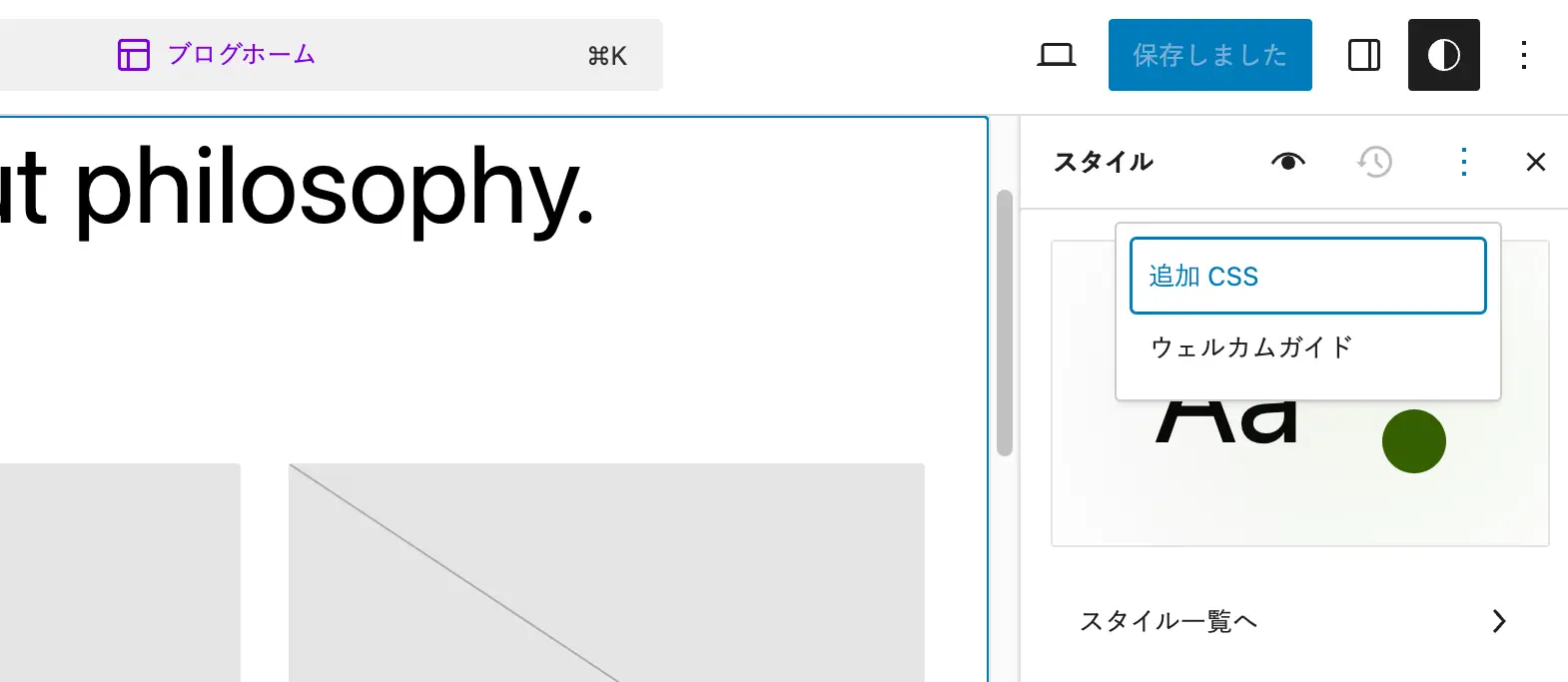
WordPressデフォルトテーマの場合は外観のテーマエディターからスタイルを選んでCSS編集を開きます。

3点ボタンをクリックすると追加CSSが選べるのでそこにCSSのコードを追加します。
……以上がRSSでの移行方法でした。
やってみるとなかなか大変でしたね。特に修正作業が。
記事数が少なければこういう修正作業をするより、Jimdoからコピペした方が楽な場合もあるので記事数で判断した方がいいと思います。
Jimdoブログ以外のページはWordPressの固定ページを追加して、Jimdoからコピーしていきます。
WordPressの固定ページというのは新着一覧に掲載されないので、時系列記事と関係のないものを掲載するときに使用します。(サイトの概要ページやプライバシーポリシー、連絡フォームなど)
全ての記事の修正を終えてプレビューに問題なければ移行は完了です。
バックアップデータを保存する
移行作業が終われば、一旦データをバックアップ保存しておきます。
インストールしておいたAll-in-One WP Migrationプラグインが、ダッシュボードのメニューに追加されているので、バックアップを選んでデータを保存、PCにダウンロードします。
ひとまずデータ移行完了
バックアップできたら、データ移行は完了。
ここからテーマを設定してデザインを入れたり、サイトのコンテンツを完成させていきます。
他にも色んなところを設定していくと気になるところが増えてくると思います。
自分が納得いくサイトに近づけていく楽しみもあると思うので、少しずつ自分好みのサイトに育てていきたいですね。
サイトを公開できる段階まで来たら、本格的に稼働するレンタルサーバーを探します。
ある裏庭でレンタルサーバーを決めた時の記事はこちら。