XREA Freeで自動挿入される広告バナーは移動させることができます。
ただスクロールする必要がない位置に表示するという条件があるため、ファーストビューに入らないフッターなどには置けません。
大抵のサイトにはヘッダーやサイトロゴなどが置いてあると思うので、それより下に移動させたいのではないでしょうか。
自動挿入される広告バナーを消す
<head></head>内に <!–nobanner–> を追加するとXREAの広告を消すことができます。
WordPressのテーマでは、テーマファイルエディタにあるheader.phpに追加すれば広告を非表示にできます。
注意点としてテーマがアップデートされた時に上書きされてしまうので、子テーマを編集するようにしましょう。
テーマCocoonの場合
Cocoonのファイルを編集する場合は子テーマCocoon Childのテーマファイルを編集します。
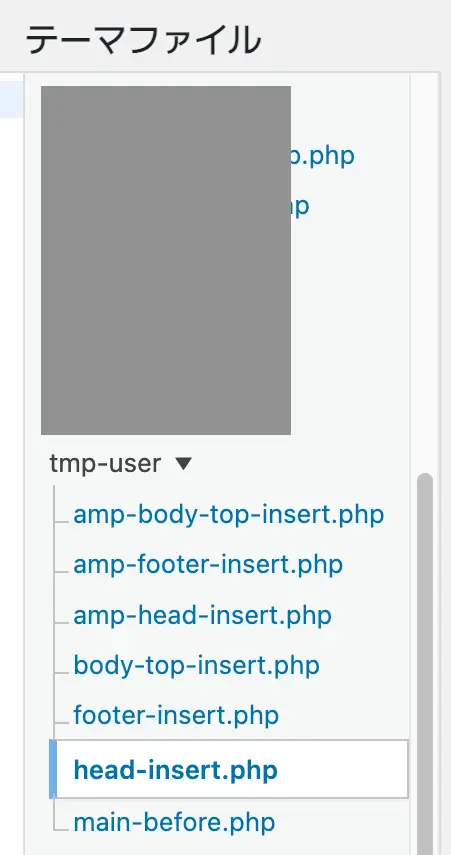
外観のテーマファイルエディターを開くと、右側に編集可能なphpファイルが並んでいます。

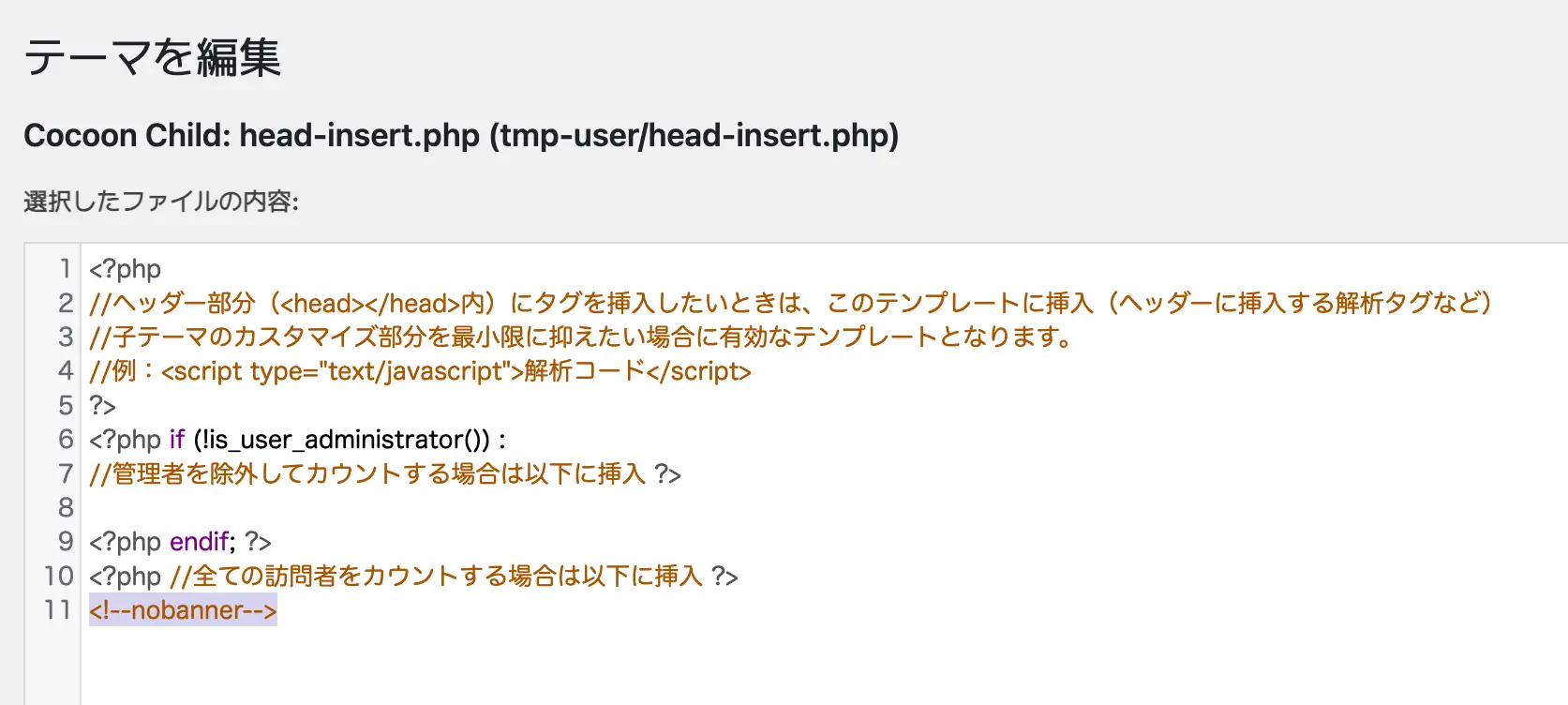
tmp-user を開くとhead-insert.phpというファイルがあるので、このファイルを編集します。

一番最後に<!–nobanner–> を追加して保存。
これで自動挿入される広告が表示されなくなります。
それでも表示される場合はブラウザキャッシュを削除してみてください。
広告を他の場所に表示させる
広告を消したままでは利用規約に違反してしまうので、画面内の見えるところに広告を表示させます。広告HTMLの取得方法は公式ヘルプに掲載されています。

広告HTMLをコピーしたら、ウィジェットを使って広告コードを挿入します。
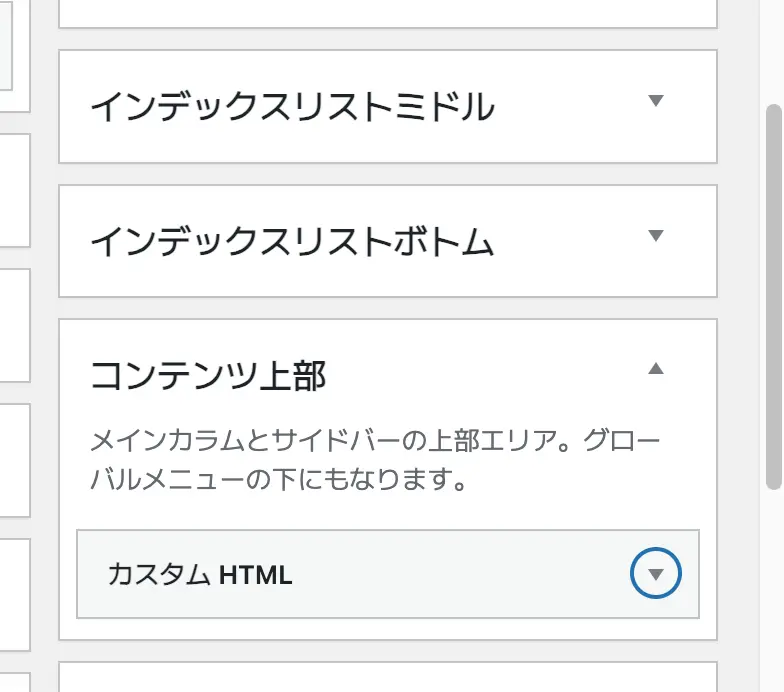
CocoonのウィジェットでカスタムHTMLを追加します。
当サイトの場合はインデックスが1カラム、記事ページが2カラムとレイアウトが変わるので、コンテンツ上部にカスタムHTMLを追加しました。

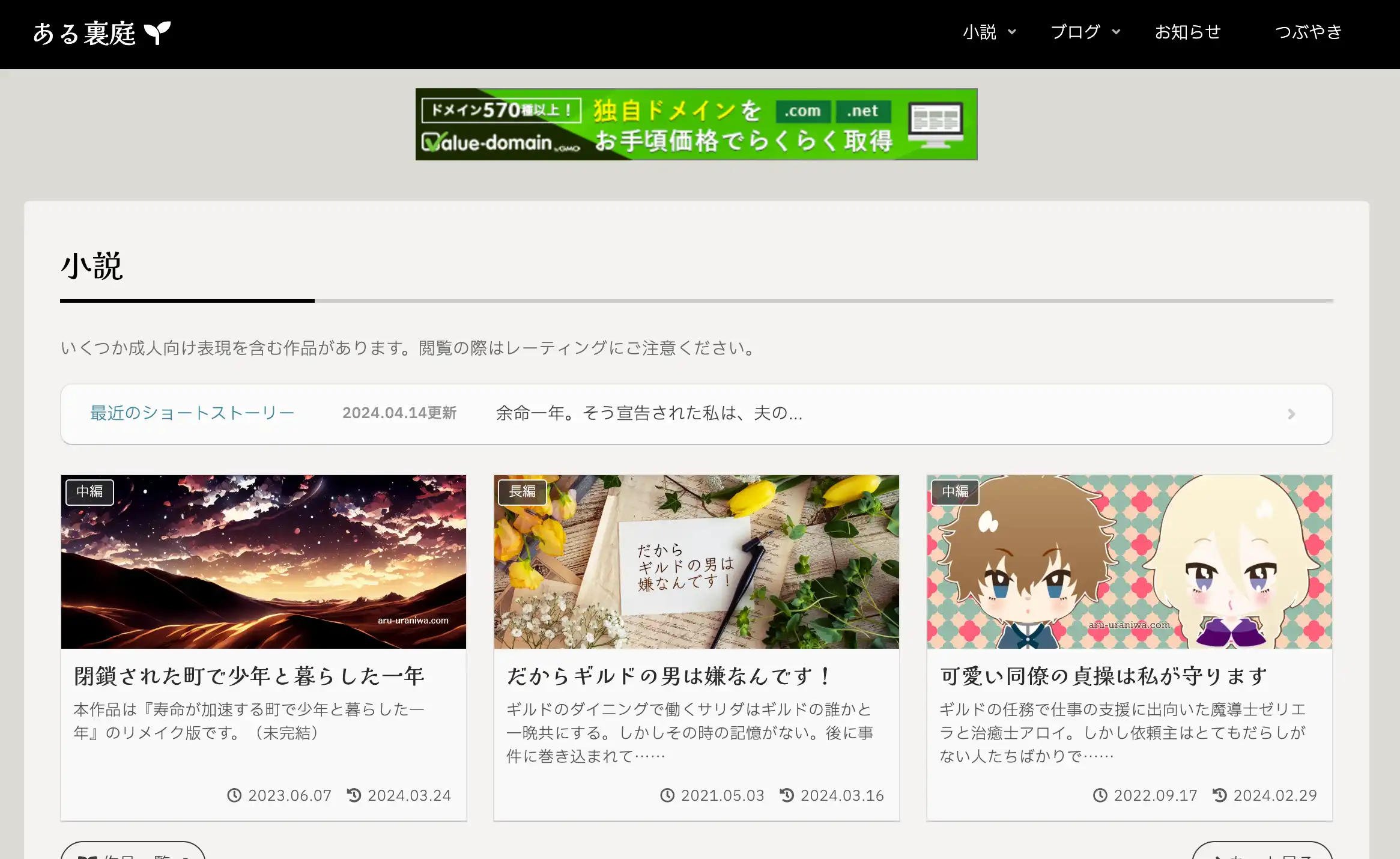
ここに挿入するとヘッダーメニューとメインコンテンツの間に広告が表示されます。
表示サンプル

デザインによって広告の挿入位置は変わりますが、ファーストビューで広告が表示される位置はこの辺りが無難かなと思います。
パソコンとモバイルともに、全てのページで広告を確認できたら完了です。
実際のXREAサイトはこちら。


