Cocoonのブログカードはデフォルトで画像とテキストが横並びになっています。
この横並びのままだと、モバイルやサイドバーで表示した時に画像が小さくアンバランスに見えることが多いです。

当サイトでは幅が狭い場所でカードが縦型になるようCSSで調整しました。
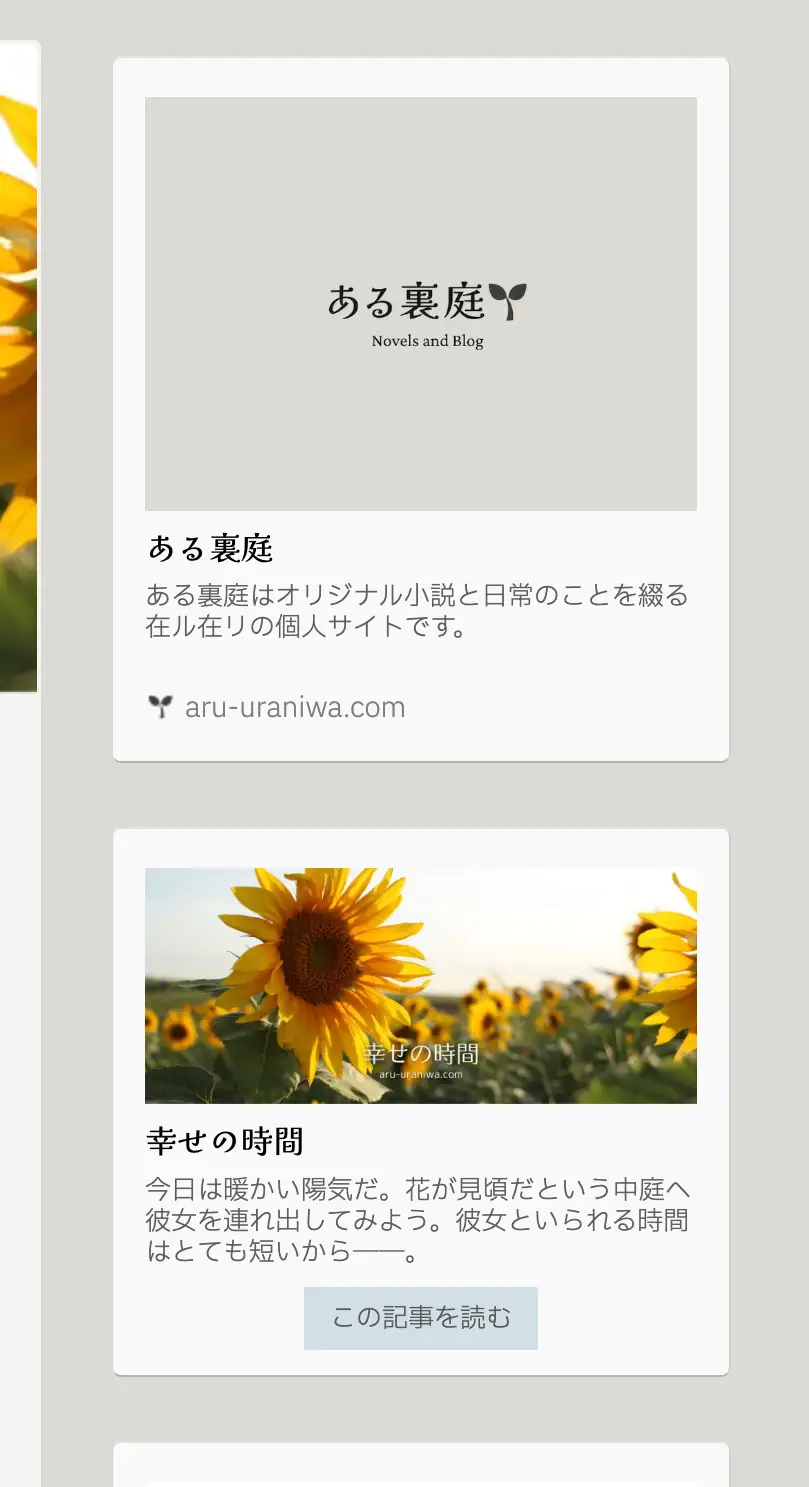
モバイルでブログカードを縦型にする

この画像のようにモバイルではテキストが画像の横に回り込まないようにします。
まずはCocoonの初期スタイルを上書きしてflexボックスに変更。
.blogcard {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
gap: 0.5em;
padding: 1.2em 1em 0.8em;
}
.blogcard::after {
display: none;
}
.blogcard.eb-left, .blogcard.ib-left { flex-direction: row; } /* サムネイル左側 */
.blogcard.eb-right, .blogcard.ib-right { flex-direction: row-reverse; } /* サムネイル右側 */
.blogcard .blogcard-content {
width: 58%;
}
.blogcard .blogcard-thumbnail {
float: none;
width: 40%;
margin: 0;
}
.blogcard .blogcard-content {
max-height: max-content;
margin: 0;
}
.blogcard .blogcard-footer {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
}
/* mobile */
@media screen and (max-width: 568px){
.blogcard {
flex-direction: column;
}
.blogcard .blogcard-content,
.blogcard .blogcard-thumbnail {
width: 100%;
}
.blogcard .internal-blogcard-footer { justify-content: center; }
.blogcard .internal-blogcard-site { display: none; }
}PC・タブレットでは横型、モバイルは縦型で表示されるようになります。
※追記:PCとタブレットの表示を同じコードに変更しました。
カスタマイズ
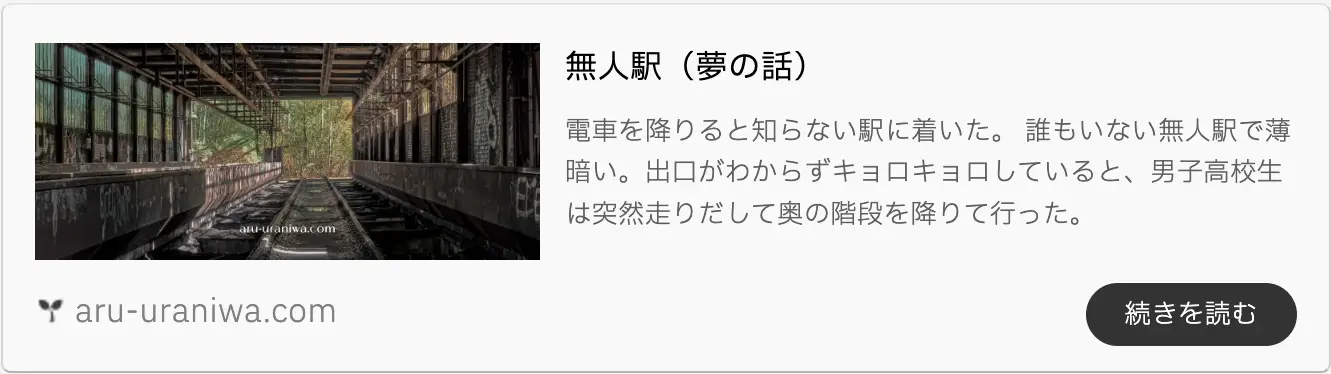
内部リンクだけ「続きを読む」などのテキストを表示させることもできます。
.blogcard .internal-blogcard-footer::after {
content: "続きを読む";
display: inline-block;
padding: 0.4em 1.5em;
border-radius: 25px;
background: #333333;
font-size: 13px;
color: #ffffff;
text-align: center;
}
.blogcard-footer .internal-blogcard-date {
display: none;
}記事の日付はCocoon設定で表示にしていてもCSSで非表示にしているので表示されません。
色はこのサイトに合わせたものになっています。
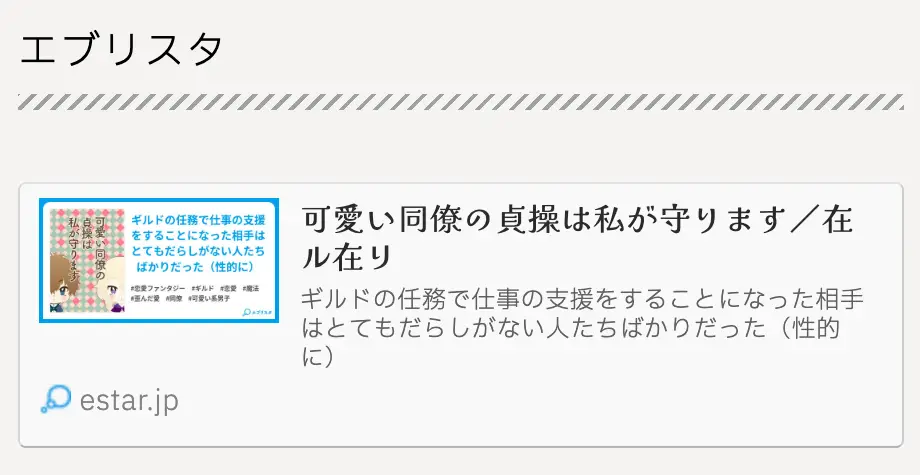
内部リンクのブログカード

外部リンクのブログカード

サイドバーのブログカードを縦型にする
サイドバーにブログカードを表示する場合もモバイルと同じように縦型へ変更します。
.widget .blogcard {
flex-direction: column;
padding: 10px;
}
.widget .blogcard .blogcard-thumbnail, .widget .blogcard .blogcard-content {
width: 100%;
margin: 0;
}
.widget .blogcard .internal-blogcard-footer {
justify-content: center;
}
.widget .blogcard .internal-blogcard-site {
display: none;
}内部リンクのドメインは非表示にしています。

サイドバーにブログカードを表示するには
ウィジェットの カスタムHTML をサイドバーに追加してURLを記載します。
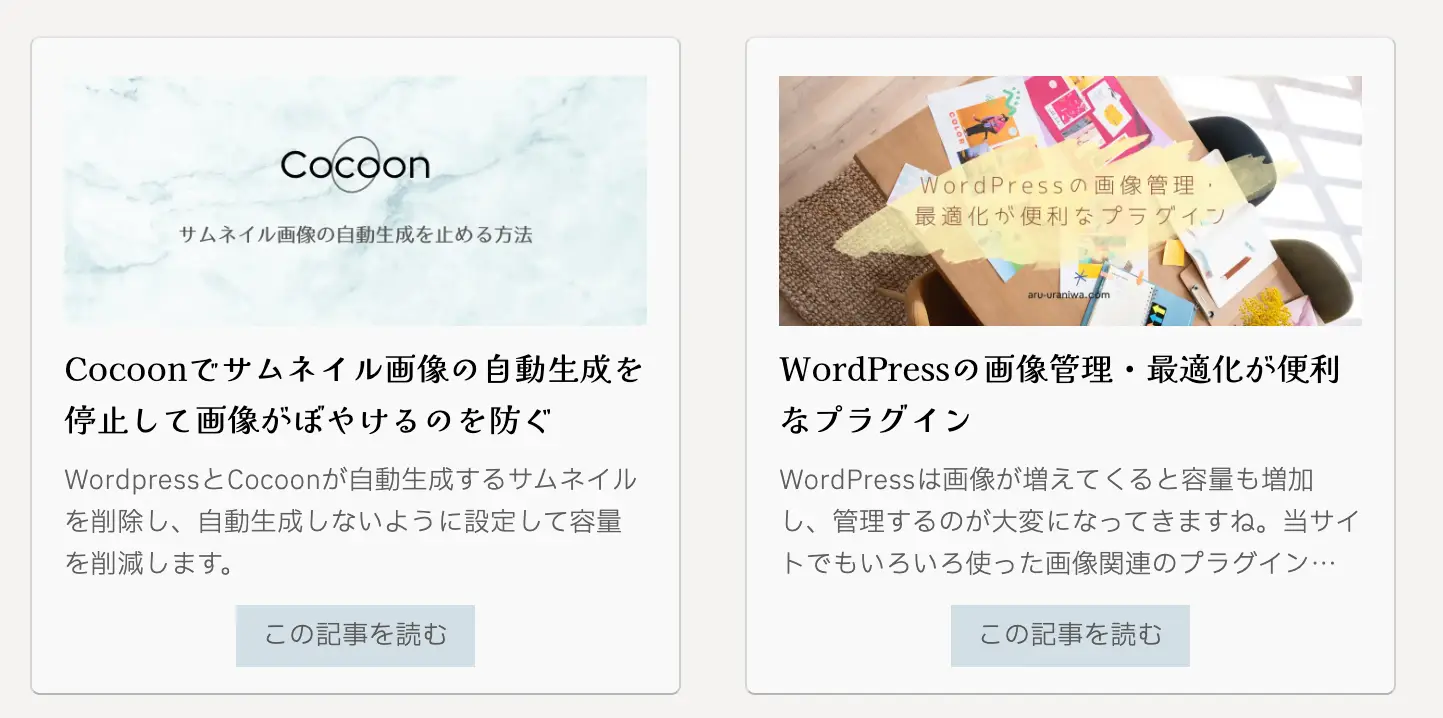
2〜3カラム表示のブログカードを縦型にする
記事を2カラム3カラム表示にした時も、ブログカードをサイドバーのカスタマイズと同じように縦型にできます。

サイドバーのブログカードと一緒にまとめて指定。
.widget .blogcard,
.wp-block-column .blogcard.eb-left, .wp-block-column .blogcard.ib-left,
.wp-block-column .blogcard.eb-right, .wp-block-column .blogcard.ib-right {
flex-direction: column;
padding: 10px;
}
.widget .blogcard .blogcard-thumbnail, .widget .blogcard .blogcard-content,
.wp-block-column .blogcard .blogcard-thumbnail, .wp-block-column .blogcard .blogcard-content {
width: 100%;
margin: 0;
}
.widget .blogcard .internal-blogcard-footer,
.wp-block-column .blogcard .internal-blogcard-footer {
justify-content: center;
}
.widget .blogcard .internal-blogcard-site,
.wp-block-column .blogcard .internal-blogcard-site {
display: none;
}これ以上小さくなると見づらいので最大3カラムまでがいいと思います。(モバイルでは1カラムで表示されます)
ブログカードのサムネイル縦横比率を変更する
Cocoonの設定では縦横比が固定されていますが、オリジナルのOGPを表示したい場合はこちらの記事をご覧ください。
ブログカードのクリック率について参考記事
テキストリンクとブログカードのどちらがクリックされやすいか、という般若ビルダーさんの記事が面白いです。
ブログカードの横型と縦型での人気データも参考になります。