アロイ
Cocoonのふきだしってこれのことかな

ゼリエラ
残念ながら違います、アロイくん
吹き出しはこちらの方でした
Cocoonには吹き出しボックスが二種類ありますね。
- speech-balloon キャラクターが会話している吹き出し
- is-style-balloon キャラクターなしの吹き出し
今回カスタマイズしたのはキャラクターなしの吹き出しです。
段落ブロックを選択した時に選べるスタイルですね。
デフォルトでは吹き出しが横幅いっぱい広がりますが、以前から少し違和感があったので内容に合わせた幅にしたくてCSSを追加してみました。
CSSを追加する
ダッシュボード > 外観 >テーマファイルエディタ > スタイルシート
子テーマのスタイルシートに以下のコードを追加します。
[class^=is-style-balloon-], [class*=" is-style-balloon-"] {
width: fit-content;
min-width: 4em;
}
.is-style-balloon-top-box, .is-style-balloon-bottom-box { margin-inline: auto; }
.is-style-balloon-right-box { margin-left: auto; }
fit-contentを使って内容に合わせた幅にします。
min-width: 4em はなくても表示されるんですが、記事編集画面のスタイルプレビューが崩れないよう最低幅を指定しています。
表示サンプル
左吹き出し
上吹き出し
下吹き出し
右吹き出し
段落ブロックの内容が長ければ長いほど横幅が広がります。
右吹き出しはこのサイトで使うイメージがわかないけど右寄せにしてみました。
なんとなく左寄せの右吹き出しに違和感があったので。
デフォルト幅で使いたい場合
最初のデフォルト幅で表示される指定も入れておきます。
次のCSSをテーマファイルエディタのスタイルシートに追加して
[class^=is-style-balloon-].wide, [class*=" is-style-balloon-"].wide {
width: auto;
}
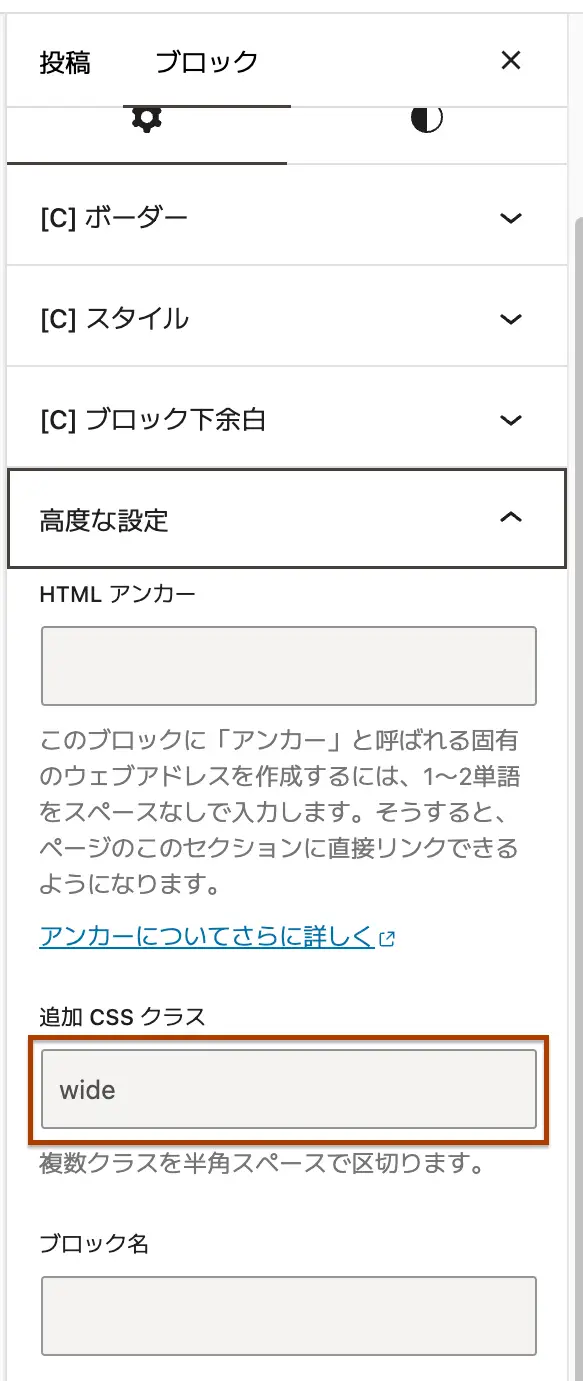
記事の方では吹き出しに設定した段落ブロックを選択して、高度な設定 > 追加CSSクラス に「wide」と入力。

表示サンプル
左吹き出しワイド
上吹き出しワイド
下吹き出しワイド
右吹き出しワイド
両方使えるようにしておくと使える場面が増えるかなと思って入れてみました。
私は fit-content 指定の方をメインで使っています。
段落ブロックの配色カスタマイズ
Cocoonの段落ブロックをカスタマイズした時の記事はこちら。