WEBデザインは今いろんなものがありますね。
デザインセンスを養いたいと思って洗練されたサイトを見ていると、ついついhtmlソースをのぞいてしまいます。
四字熟語
四字熟語のサイト。
四字熟語を縦書きに表示してあるのが特長で、配置や余白の取り方が美しい。
ブラウザで文字を縦書きにするのはCSSで表現できます。
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
縦書きは半角英数字の表示調整とか色々大変なので気軽に取り入れられないですけど、この四字熟語のサイトは四文字って決まってるから最適ですね。
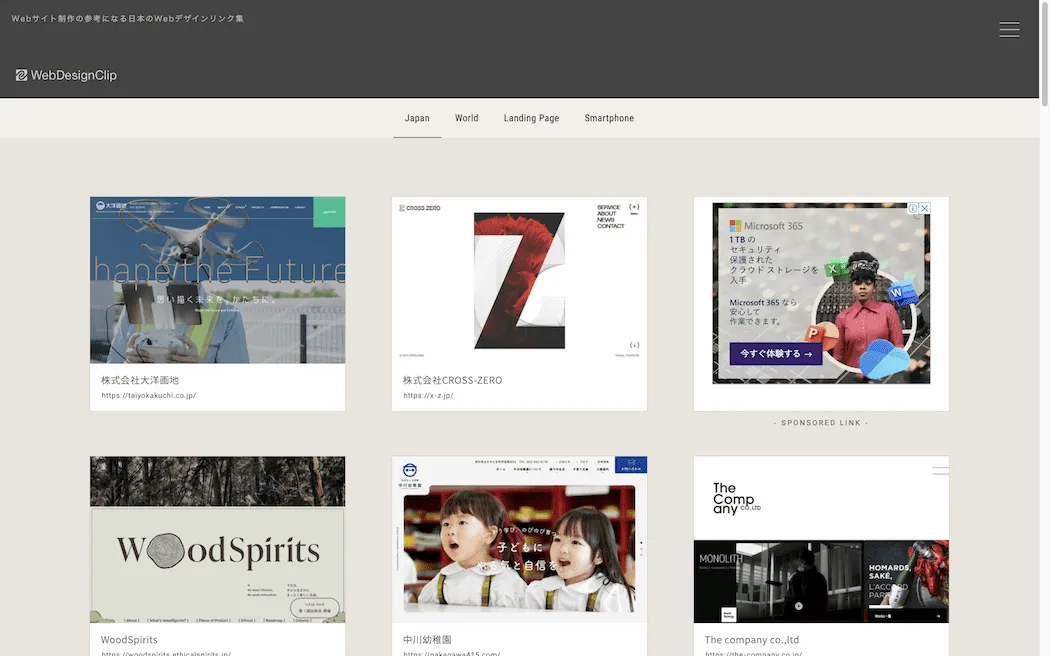
WebDesignClip
こちらはWEBデザインのリンクサイト。均等に並ぶボックスリストがきれいです。
CSSフレックスボックスを使ったレイアウトですね。
親要素にdisplay: flexを指定すると、子要素を縦並び・横並び・順番入れ替えなどを任意に設定できる便利なプロパティです。
こちらのサイトは両端揃え justify-content: space-between を指定してあるので、両端がコンテンツ幅に合わせてボックスが均等に配置されるんですが、3の倍数じゃない場合は最後のボックスが右寄せになります。(最初、間違って中央寄せと書いていました。すみません)
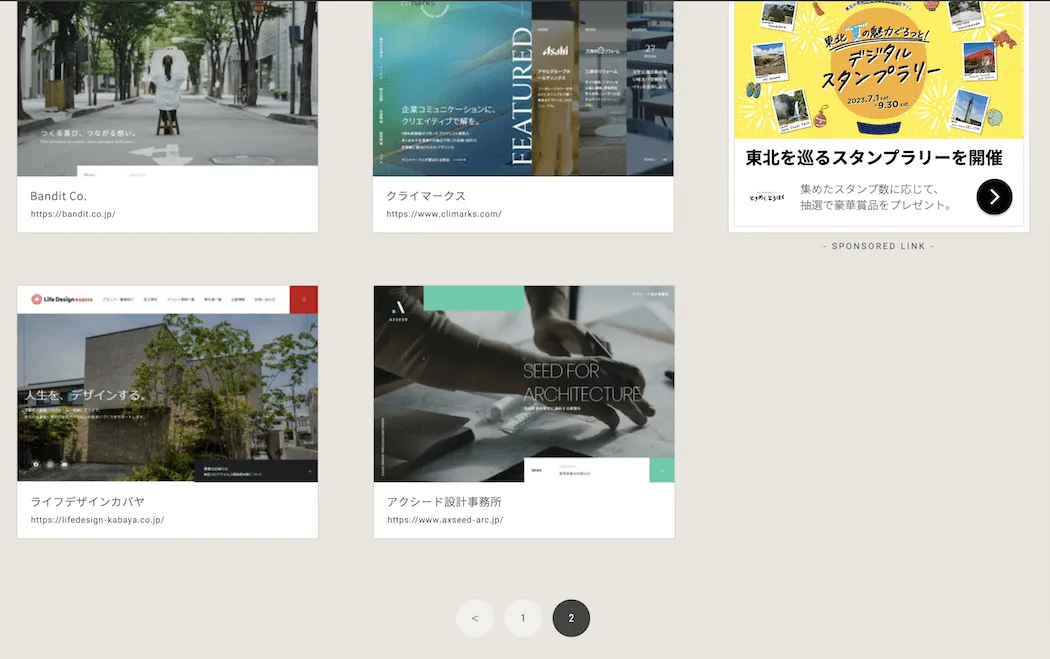
最後の行でボックス1つ、2つになった場合はどう対処しているんだろうと思って一番最後のページを見てみました。

きれいに左寄せで終わっていました。
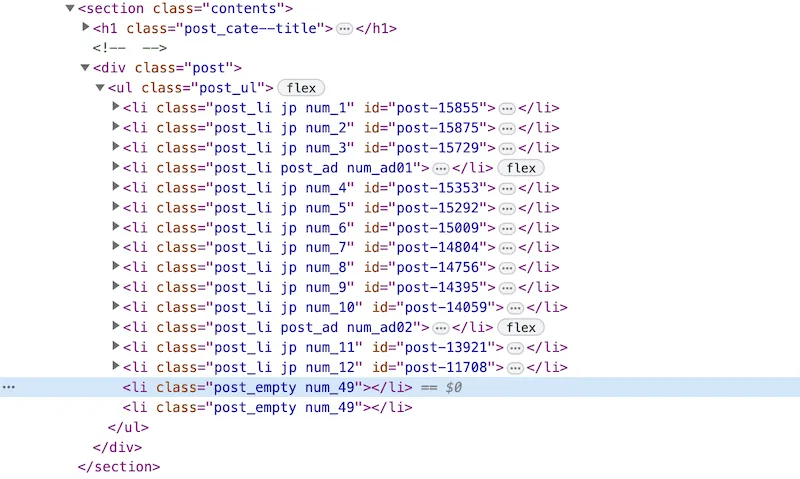
ソースをのぞいてみると。

最後の行でリストボックスが1つか2つになっても良いように、空のリストボックスが2つ置かれています。こういうアイデアがサイトを美しく見せるんですね。
これは真似できなかったので、ある裏庭ではアーカイブページの3カラムをflex-start (左寄せ)に指定してボックス幅を32%、右マージンを2%。
このままだと3つ目のボックスは右マージンの余白分で親要素の幅に収まらず次の行に落ちてしまうので、3の倍数にあたるボックスは右マージン0を指定し、横幅が100%になるようにしました。(スマートフォン以外)
.ect-vertical-card-3 {
justify-content: flex-start;
}
.ect-vertical-card-3 .entry-card-wrap {
width: 32%;
margin-right: 2%;
}
.ect-vertical-card-3 .entry-card-wrap:nth-of-type(3n) {
margin-right: 0;
}
ウィンドウ幅が変わっても柔軟に動く3カラムレイアウト。スマホでは1カラムになります。
他にも斬新なデザインのサイトや動きがすごく滑らかなサイトもたくさんありました。
奇抜なデザインはあまりブログに向かないけど、scriptを使わずCSSだけで出来ると楽しい。
様々なサイトを参考にしながら、WordPressをいじくり回してます。
洗練されたサイトを見たからって作れるわけじゃないんだけど、やりたかったことができるようになるのは楽しいですね。
WordPressは自由度が高すぎてなかなか決められないことが多いです。1カラムにしたり2カラムにしたりウィジェットパーツを動かしては戻し⋯⋯。
サイト構成を考えるのはあまり得意ではないので、最終的にどのような形にするか迷いすぎてなかなか決まりません。