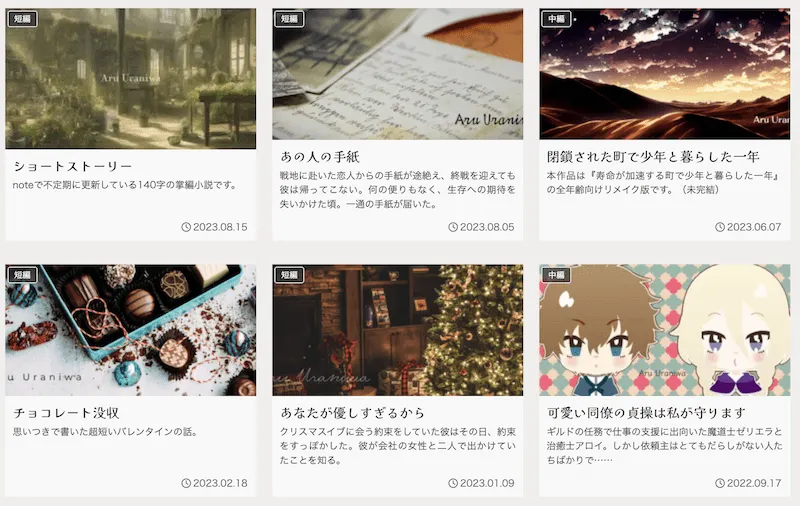
テーマ「Cocoon」はアーカイブ表示のカード(アイキャッチ)左上にカテゴリーラベルが表示されます。このラベル、わかりやすくていいですよね。
デフォルトで親カテゴリーが表示されますが、小説アーカイブの時は親カテゴリーの「小説」より子カテゴリーの「短編」「中編」を表示した方がわかりやすそうです。
これをカスタマイズできないかと検索していたら、編集方法を公開しているサイトを見つけました。
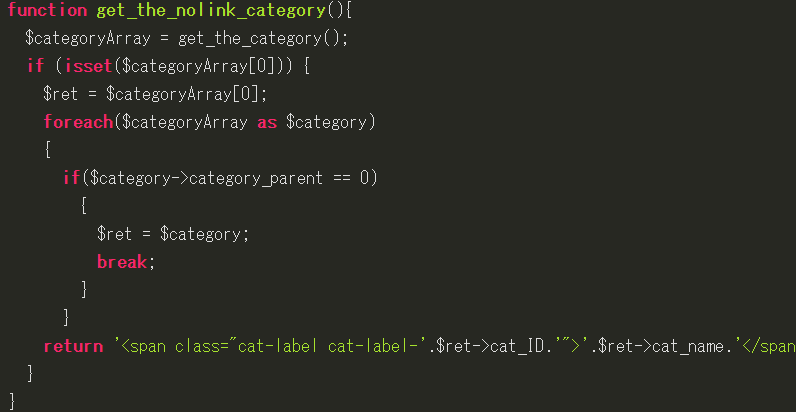
カテゴリーラベルを子カテゴリーで統一するコード

こちらの記事に書かれている方法で、function.phpに子カテゴリーで統一するコードを追加して保存してみました。(バックアップを取ってから作業しています)

表示されました。すごくわかりやすくなってる!
有益なカスタマイズ方法を公開されているサイト様にはいつもすごくお世話になっています。ありがとうございます。
この便利なカテゴリーラベルですが、フロントページの新着一覧では表示できないんですよね。
Cocoonのインデックスを使わず固定ページをフロントページにしてるからカスタマイズ方法がわからなくて。
やり方がわかったらまたカスタマイズしてみようと思います。
関連記事のカテゴリーラベルを非表示にする(CSSのみ)
関連記事はこの記事の一番下に表示される4つの記事のことで、同カテゴリーの記事がランダムで表示されます。同じカテゴリーなのでカテゴリーラベルは不要なんですよね。
小さい画像と重なるラベルが邪魔になっているのでこれは非表示にしてしまいます。
管理メニューの「外観 > カスタマイズ」を開いて、以下のCSSを追加します。
.related-entry-card .cat-label {
display: none;
}
CSSだけで関連記事のカテゴリーラベルを非表示にできました。
カテゴリーラベルの表示・非表示切り替え方法(追記)
Cocoon公式にカテゴリーラベルの表示・非表示を切り替える方法が載っていました。

- フロントページの新着記事にカテゴリーラベルを表示する
- 関連記事のラベルを非表示にする
上記のいずれもコード追加で対応できました。
うまくいかないことがあったら公式ページを熟読しないといけませんね……探し方が甘かった。
複数カテゴリーを設定している記事のカテゴリーラベル設定
一つの記事に複数のカテゴリを設定している場合、表示させたいラベルを選択する方法は次の記事にまとめました。