前のサイトから記事をWordPressに移した後、記事の幅に合わせて画像を作成し直しました。
当サイトのアイキャッチ画像は7:3の独自サイズで作成しています。が、アーカイブのサムネイル画像がなぜかぼやけてしまいます。
調べてみるとその原因がサムネイルの自動生成だったので停止することにしました。
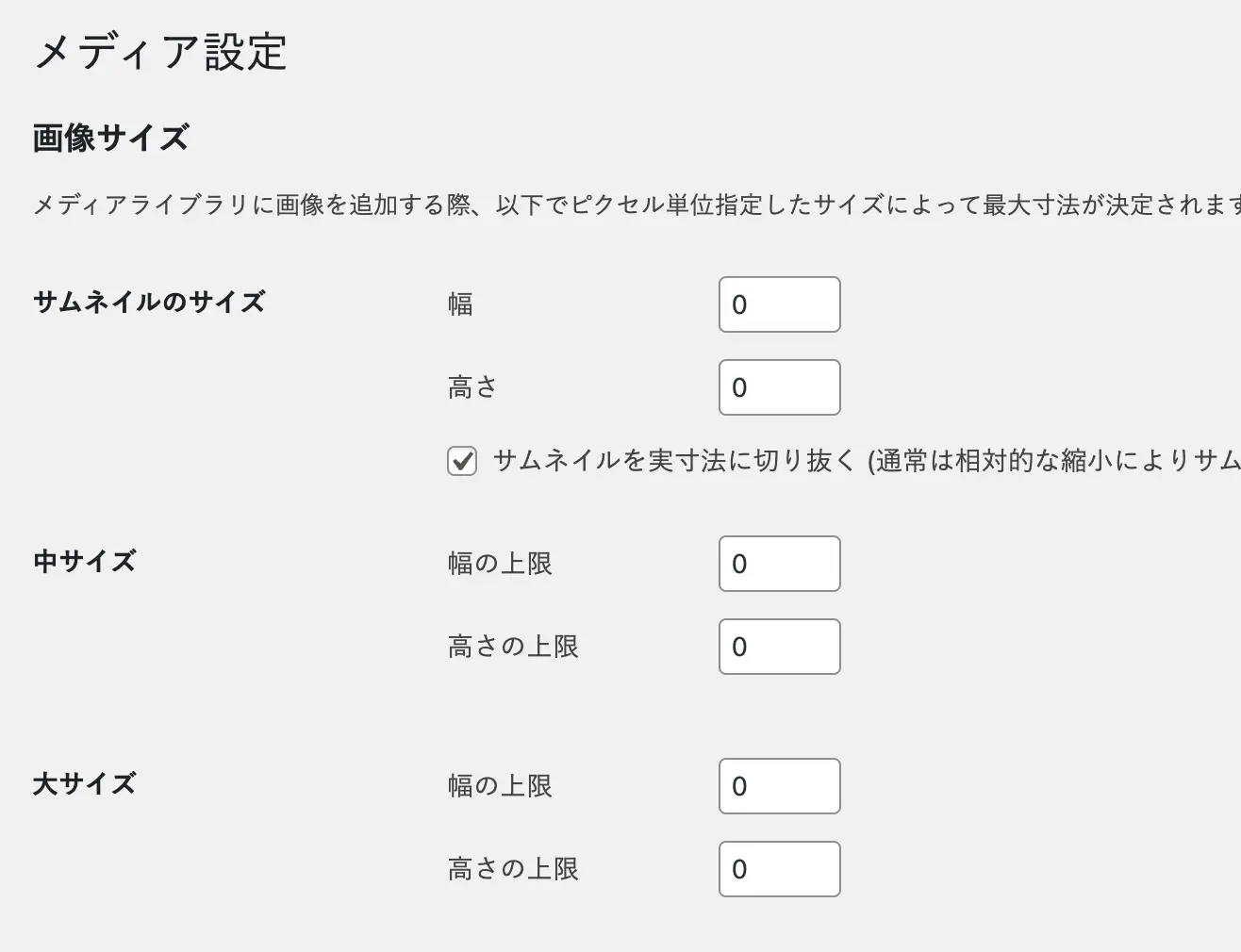
メディア設定でサムネイルサイズを0にする
WordPressのサムネイル画像は自動生成されてその数が増えると容量も膨大になります。
まずはダッシュボードの設定 > メディアから、サムネイルが生成されるサイズを全て0にして自動生成を止めます。

この設定だけでは記事一覧に表示されるサムネイル画像がまだぼやけていました。
サムネイルの種類は他にもあるようなので、Cocoonの設定を調べてみると何種類か生成されていることがわかりました。
サムネイル画像がぼやける理由
ぼやけている画像のソースを見てみると、339pxの表示に対して使われているサムネイル画像が320px。
元が小さいものを拡大表示しているのだからそりゃぼやけますよね。
Cocoonの公式ページを見ると生成されるサムネイルのサイズも変更できるようです。
できればオリジナルサイズを設定して小さなサイズは種類を減らしたいので、早速変更する方法を探してみました。
サムネイル画像を自動生成しない設定
調べているとこちらのサイトで詳しく紹介されていました。

Cocoonで生成されるサムネイルの種類は6種類のようです。かなり細かいサイズが生成されているんですね。(100サイズはCocoon2.7.1のアップデートで生成されなくなりました)
これを参考にしながら、function.phpに生成したくないサイズを追加します。
remove_image_size(THUMB120);
remove_image_size(get_vertical_card_2_thumbnail_size());
remove_image_size(get_vertical_card_3_thumbnail_size());
remove_image_size(get_tile_card_2_thumbnail_size());
remove_image_size(get_tile_card_3_thumbnail_size());このサイトの記事に使っているアイキャッチ画像はオリジナルサイズで、フロントページなどの3カラムは可変幅です。
Cocoon設定の2カラム3カラム用の画像は生成しないようにしました。
オリジナルサイズのサムネイルを生成する設定
オリジナルサイズを生成する方法はCocoon公式ページに掲載されています。
紹介されているとおりにインデックス、新着記事のサムネイルサイズの指定をfunction.phpに追加。
//インデックスエントリーカードサムネイルサイズ
add_image_size('index_thumb', 339, 145, true);
add_filter('get_entry_card_thumbnail_size', function (){
return 'index_thumb';
});
//新着記事ウィジェットサムネイルサイズ
add_image_size('new_entries_thumb', 339, 145, true);
add_filter('get_new_entries_thumbnail_size', function (){
return 'new_entries_thumb';
});既に生成されているサムネイルは「Force Regenerate Thumbnails」プラグインで再生成すると、未使用のサムネイル画像を削除してくれます。便利!
これでぼやけていた画像がくっきり表示されるようになってスッキリしました。
でもひとつだけ解決していないぼやけた画像があります。
それがCocoon設定で登録したNO IMAGE画像でした。
Cocoon設定で登録したNO IMAGE画像は任意のサムネイルサイズにできない(解決)
Cocoon設定画像タブの一番下にあるNO IMAGE画像で登録した画像はアイキャッチ設定のない記事に表示されるんですけど、任意のサムネイルサイズにはできませんでした。
320px:180pxがNO IMAGEのサムネイルサイズです。
新着記事とインデックスのアイキャッチを339pxで生成する設定にしてるんですが、NO IMAGE画像にこの設定は効かず、320pxのままでした。
これ以上大きいサムネイルサイズは生成されないのかな?
これだけ未解決なのでNO IMAGE画像はできるだけ表示しないよう、各記事にはアイキャッチ画像を設定することにしました。
なにか対策方法が見つかれば改善したいところです。
追記:NO IMAGE画像がボケる理由
これはfunction.phpで設定したサムネイル画像のサイズが原寸だったことが原因のようです。
サイズを大きめに設定してみました。
//インデックスエントリーカードサムネイルサイズ
add_image_size('index_thumb', 640, 274, true);
add_filter('get_entry_card_thumbnail_size', function (){
return 'index_thumb';
});
//新着記事ウィジェットサムネイルサイズ
add_image_size('new_entries_thumb', 640, 274, true);
add_filter('get_new_entries_thumbnail_size', function (){
return 'new_entries_thumb';
});500pxを超えるサイズに設定するとNO IMAGE画像のサイズ640×360が適用され、画像がぼやけることはなくなりました。
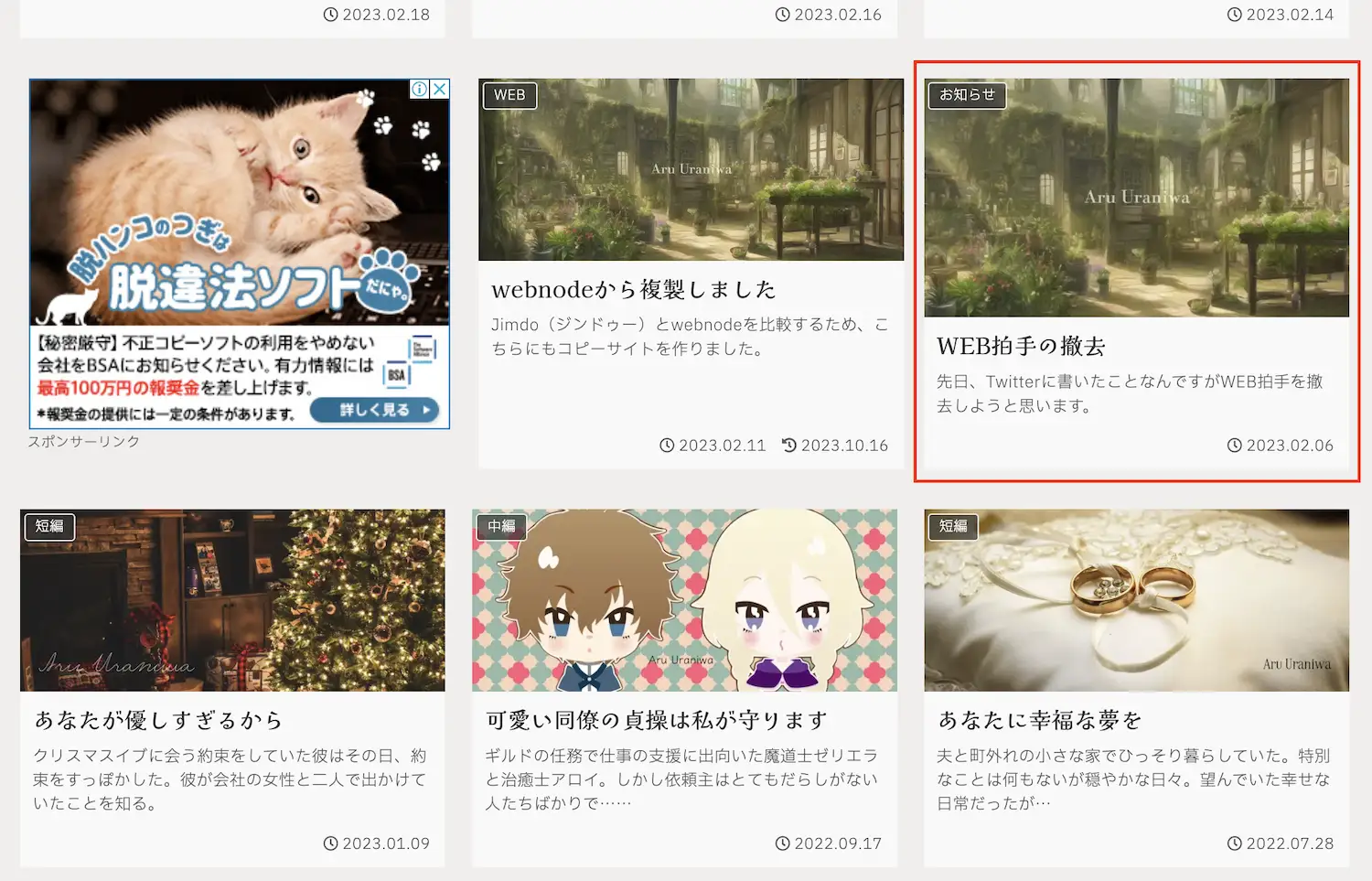
ただこのままだと他の画像と比率が違うので、ここだけサイズが揃わなくなります。

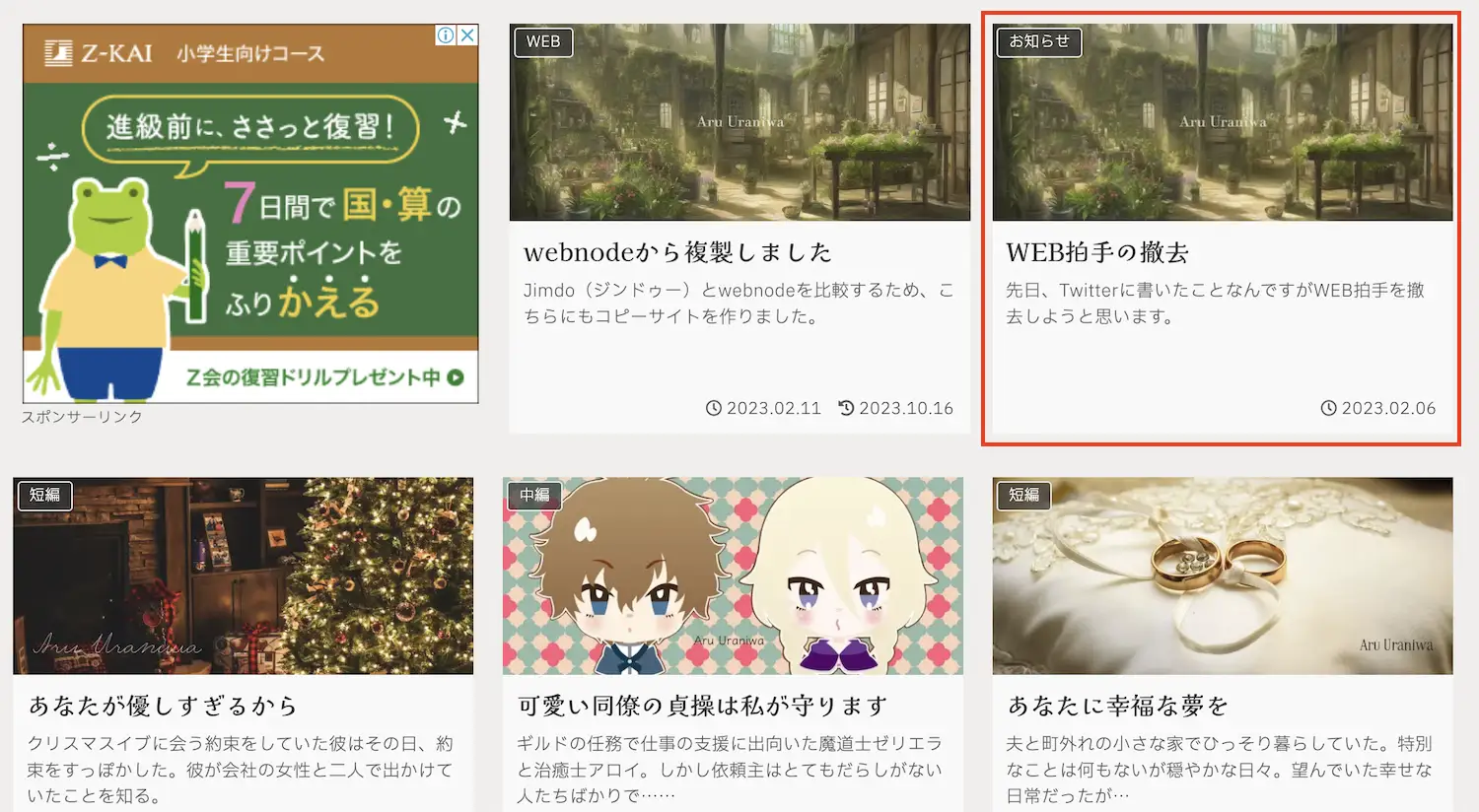
赤枠の隣は同じ画像ですが、記事編集でアイキャッチに設定した画像でNO IMAGE画像ではありません。
NO IMAGE画像のアスペクト比を変更する方法
CSSで簡単に設定できることがわかったので解決しました。
.entry-card-thumb img, .new-entry-card-thumb img {
aspect-ratio: 7 / 3;
object-fit: cover;
}
CSSにaspect-ratioを追加して画像の比率を固定してしまえば良かったんですね。

これでNO IMAGE画像も高さを揃えることができました。
ブログカードのアスペクト比
ブログカードのアスペクト比を変更する場合はこちらをご参照ください。