画像最適化プラグインを変えてから、本来サーバーにないはずの画像が404エラーログに表示されていたので原因を調べてみました。
この記事はその時の作業備忘録です。
pngの指定が残る不具合

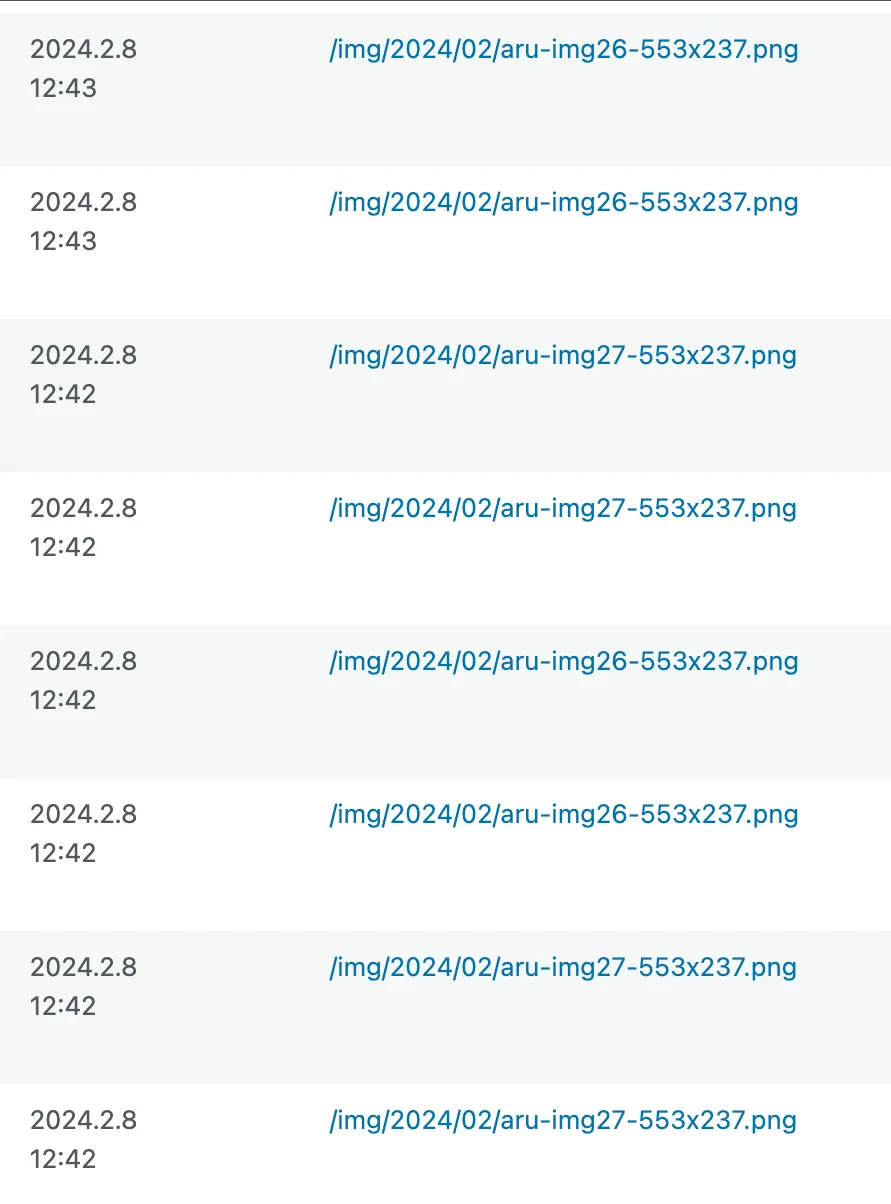
404エラーログに最近アップロードした画像がふたつ、エラーログは他にも20個くらいありました。だいたいが検索エンジンのBotです。
Plus WebPプラグインでwebp画像だけサーバーに残しているはずなのに、検索エンジンはpng画像を拾ってるんですよね。
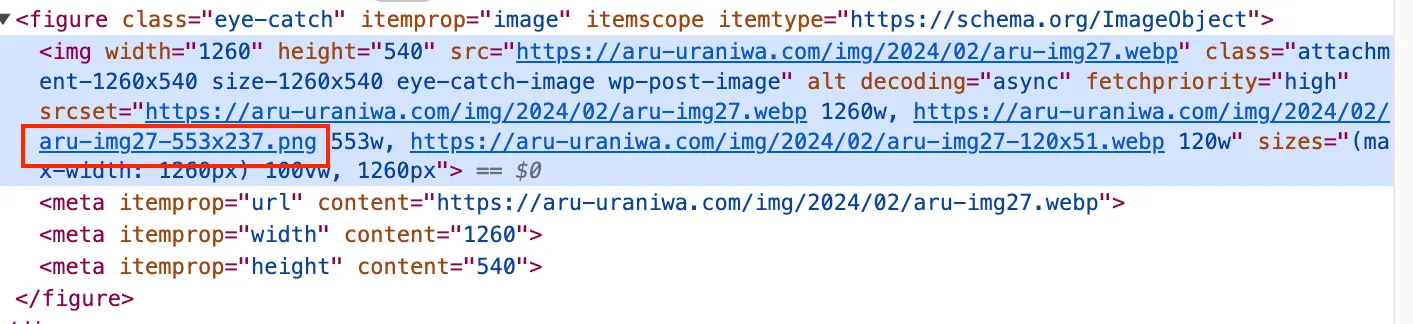
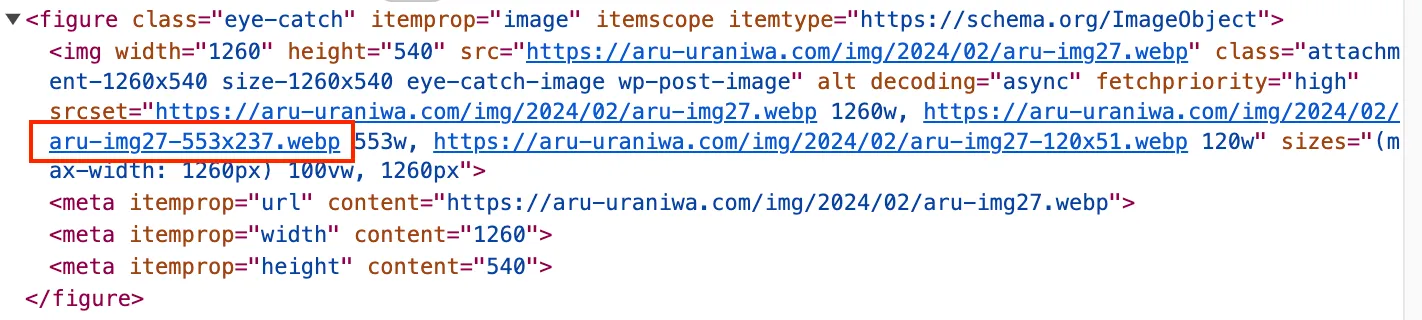
まずは使用している記事でhtmlソースを確認。

早速ありました。
553サイズは一覧表示で使用している画像なんですけどこれだけwebpじゃない。なんでだろ??
指定されているのに画像がないのだから大量に404が出るのは当然ですね。
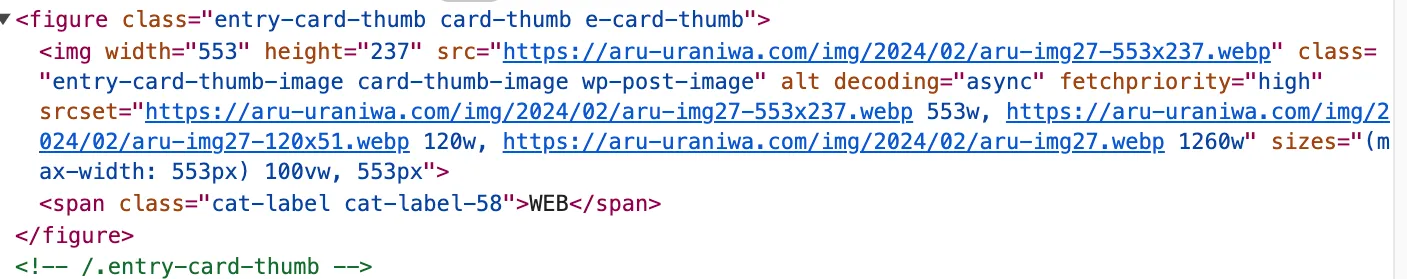
一覧ページのhtmlソースも確認。

こちらはちゃんとwebpが使用されていました。
謎……。
Force Regenerate Thumbnailsプラグインでサムネイルの再生成をしてみます。
ページキャッシュも更新して該当記事を見てみると。

直りました。
サムネイル生成の段階でおかしくなったんでしょうか。
img26と27はいずれも違う方法でアップロードしています。
26番はEnable Media Replaceでpng画像を上書き→Plus WebPで自動変換。
27番はpng画像を新規アップロード→Plus WebPで自動変換。
アップロード方法は違いますが、いずれも元画像png形式でアップロード後WebPに変換されています。
元画像をpngでアップロードしてwebpに自動変換(その後pngは削除される)という過程に問題があるのかな?
まだPlus WebPプラグインは使い始めて間もないので、再発するかどうかはもうしばらく様子見したいと思います。
再発
また404エラーログに先日アップロードした画像のpngがhtmlに指定される不具合がありました。
同じようにサムネイルの再生成で直りましたが、原因ははっきりとわからず。
pngからwebpに自動変換しているのが原因かなとは思うんですが、2月に4本記事を書いてそのうちの2つで不具合が出ているんですよね。それもアイキャッチ画像だけ。
記事の編集中に画像をアップロードしたか、メディア編集から画像をアップロードしたかの違いくらいですけど。
結局、PlusWebPプラグインは使用用途が当サイトの目的と合わなくなったので削除することにしました。
これで今回のような不具合も起こることは多分なくなると思います。
PlusWebPプラグインについてはこちらの記事で紹介しています。