先日、Cocoonがバージョン2.7.1に更新されたのでアップデートを適用しました。

Cocoon 2.7.1公開。シェア・フォローアイコンにMastodonやMisskey等を追加。背景アイコン機能を追加
Cocoon 2.7.0からの変更点です。機能追加Mastodonシェアボタンを追加Misskeyシェアボタンを追加Mastodonフォローボタンを追加Blueskyフォローボタンを追加Misskeyフォローボタンを追加ブロックパターンショ...
当サイトで修正が必要だったのは以下の箇所でした。
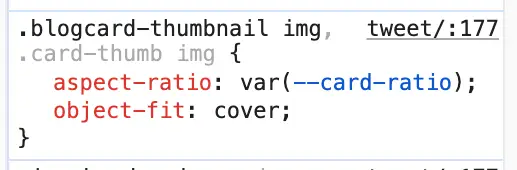
- サムネイル画像のアスペクト比をCSSでも定義
- 管理画面投稿一覧のサムネイルの画像サイズ(100 x 100)は生成しないように変更
- flexとgapを使用したものに変更
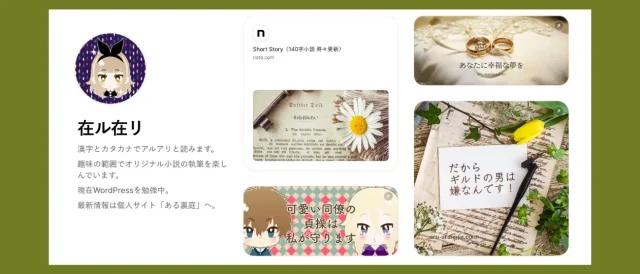
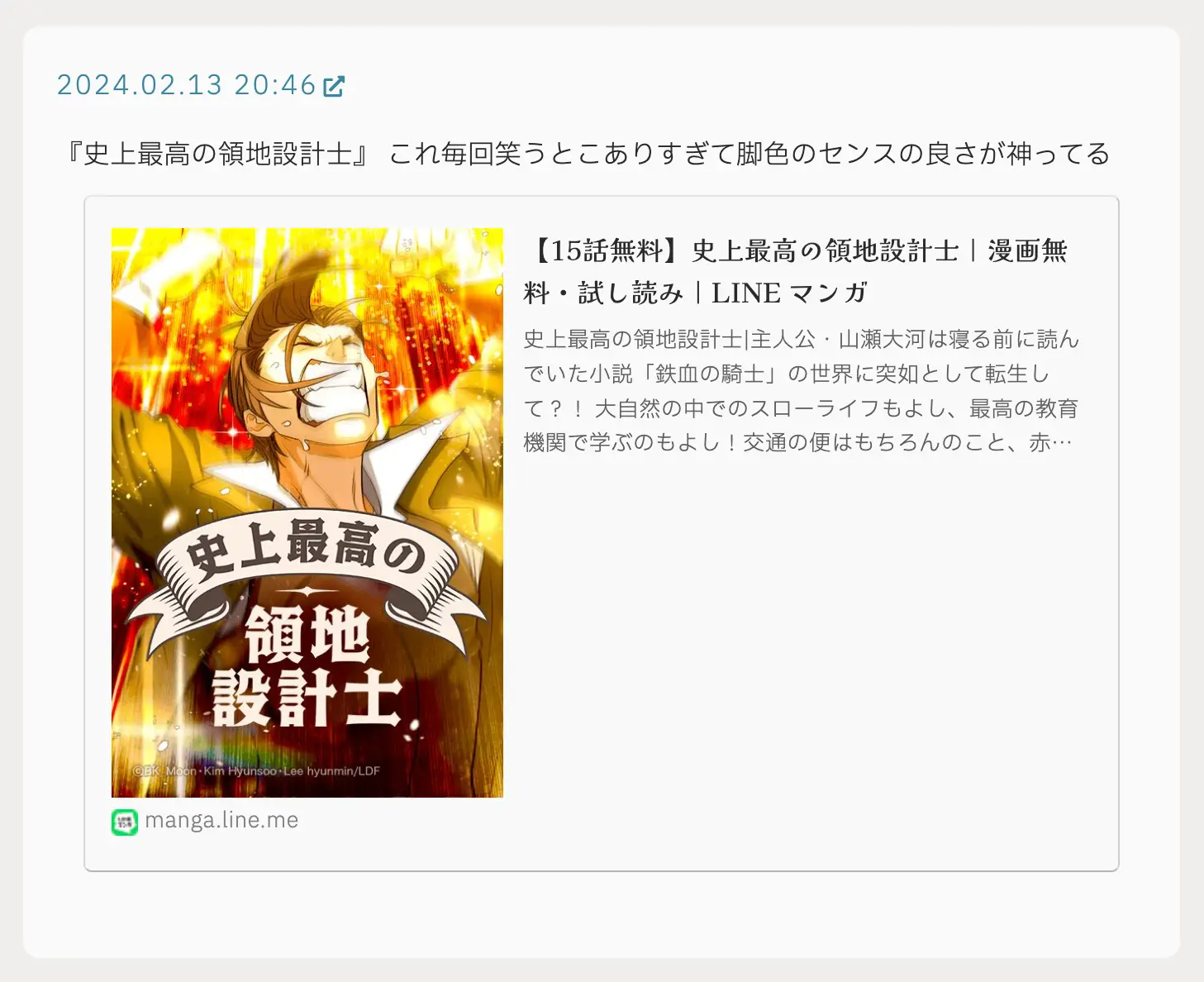
アスペクト比のCSS指定は今回新しく追加されたので、ブログカードの画像もアスペクト比が適用されてしまうようになりました。

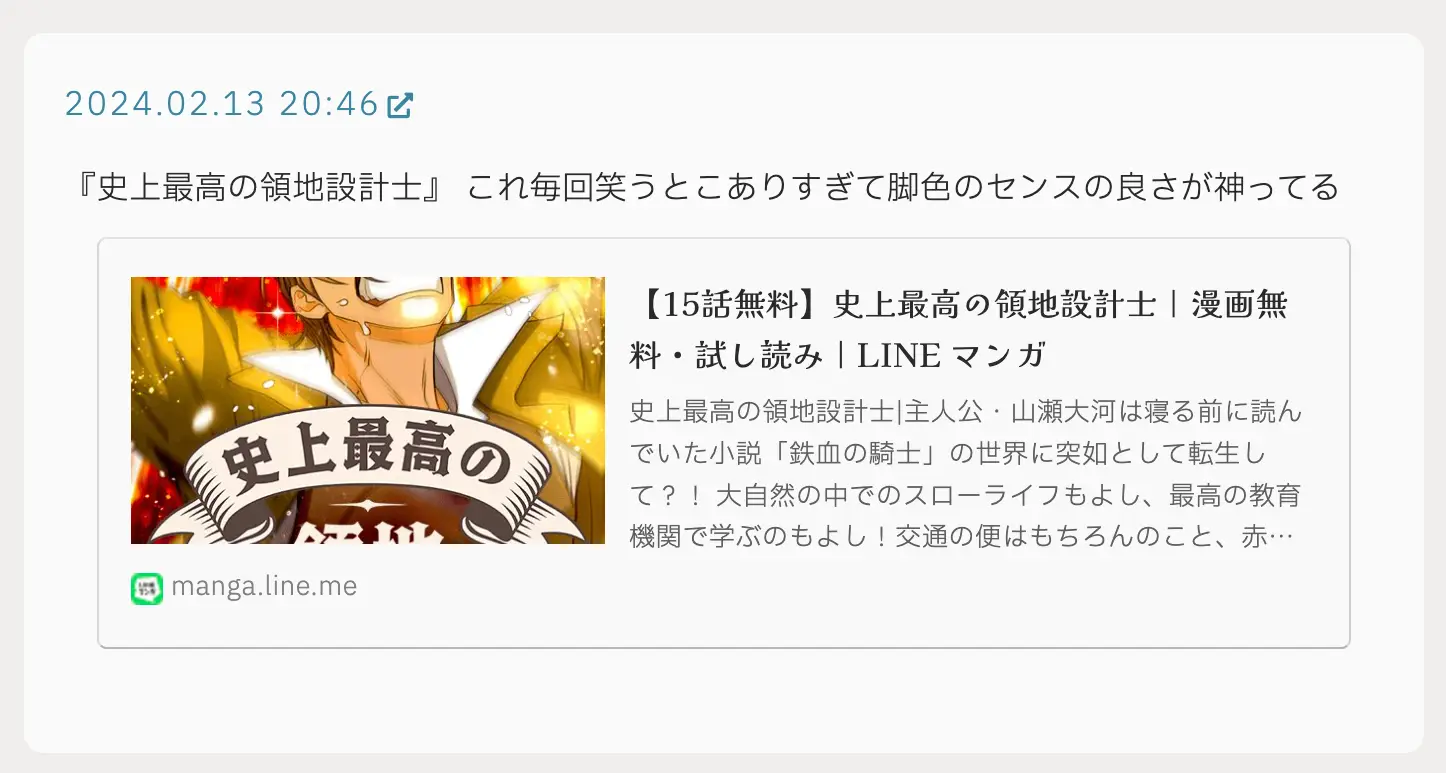
このブログカードの例だとOGP画像が全て表示されていません。
ブログカードのアスペクト比を本来のサイズに戻す

CSSのアスペクト比がブログカードにも適用されていますね。
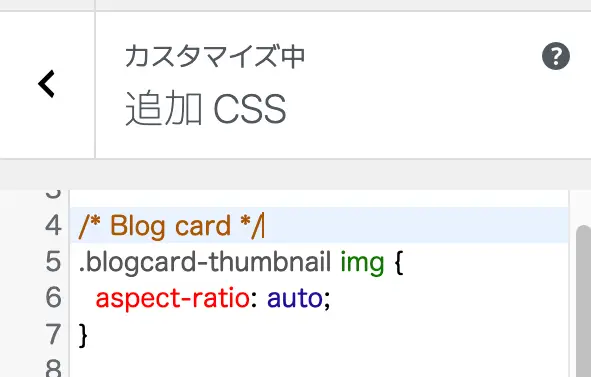
これを本来のサイズへ戻すには、CSSで以下のように上書き指定します。
.blogcard-thumbnail img {
aspect-ratio: auto;
}
管理メニューの「外観 > カスタマイズ」からスタイルを追加。


これで本来のOGPが表示されるようになりました。
サイトによってOGPのサイズが違うから、統一するかオリジナルで表示するかは好みによるかも。
2つ目はfunction.phpにサムネイル画像を複数生成しないよう指定しているので、100サイズの生成停止をしていた箇所は削除しました。
3つ目はリストの表示方法とか変更されたので、私がカスタマイズで追加したCSSで重複する箇所を削除したり表示調整をして完了です。
使っていない機能もあるので今後も使っているうちに表示不具合があるかもしれないですね。
今のところ大きな変化は見られないので、見つけたら随時対応したいと思います。
サムネイル自動生成の停止方法とアイキャッチのサムネイル画像サイズを揃える方法
- サムネイル自動生成の停止方法
- アイキャッチのサムネイル画像を揃える方法
これらの内容はこちらの記事をご参照ください。
NO IMAGE画像のサムネイルサイズも揃えることができます。

Cocoonでサムネイル画像の自動生成を停止して画像がぼやけるのを防ぐ
WordpressとCocoonが自動生成するサムネイルを削除し、自動生成しないように設定して容量を削減します。